
인포그래픽은 정보를 그래픽으로 시각화한다는 뜻을 가지고 있다. 가장 대표적인 인포그래픽은 내가 생각하기에는 막대그래프인 것 같다. 그래서 오늘은 트림패스와 슬라이더컨트롤을 이용하여 상승하는 막대그래프를 이용하여 수치를 표현하는 방법에 대해 알아보려고 한다.
비율대로 상승하는 막대그래프 만들기

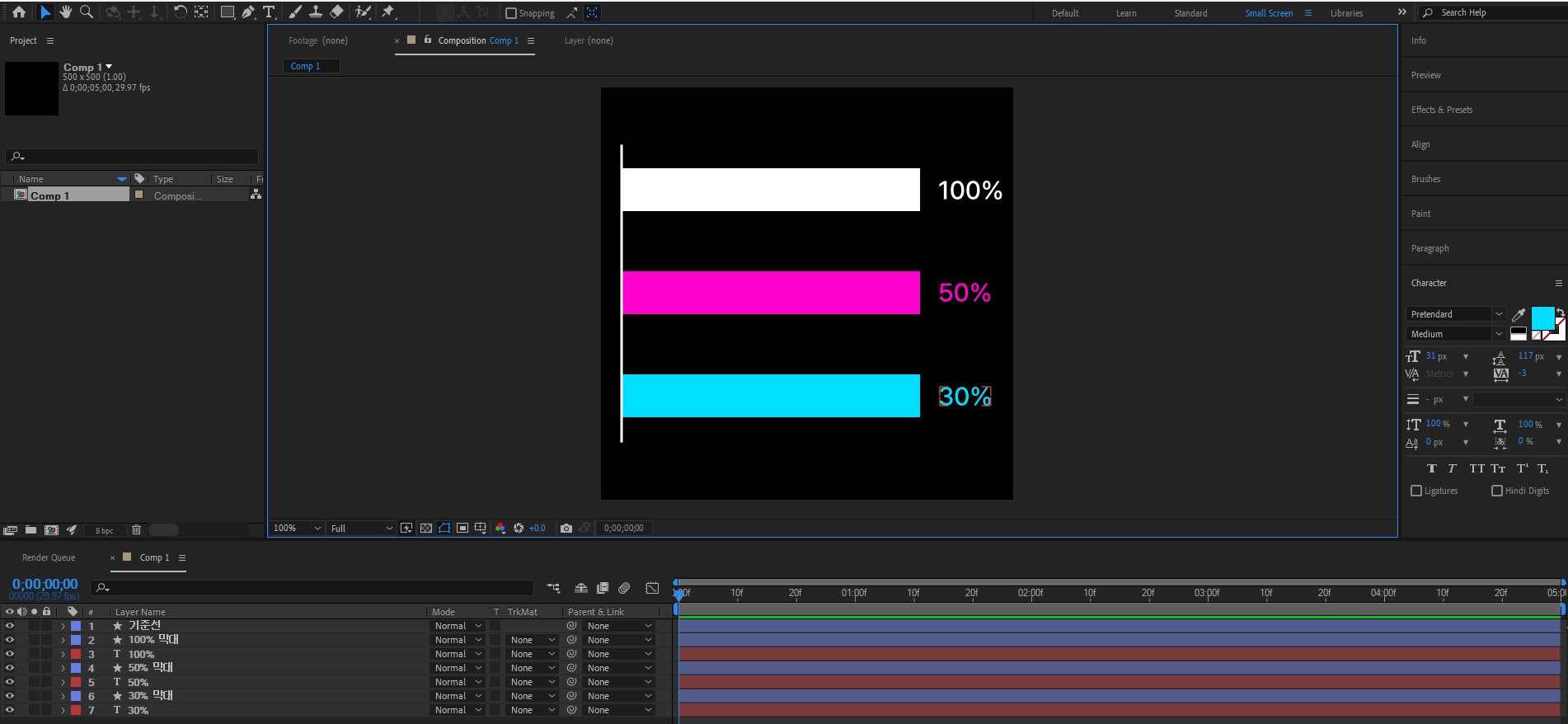
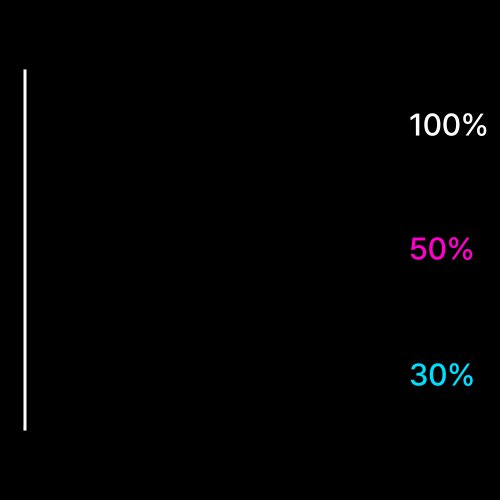
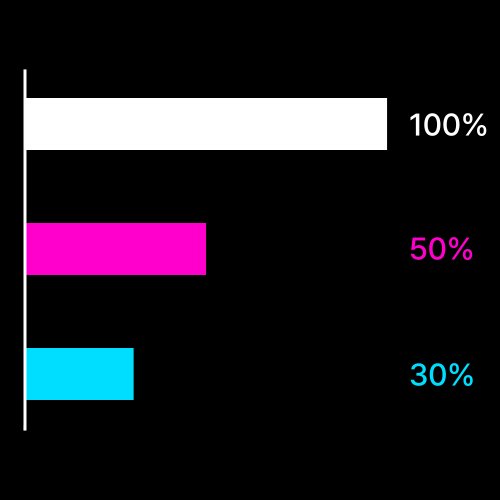
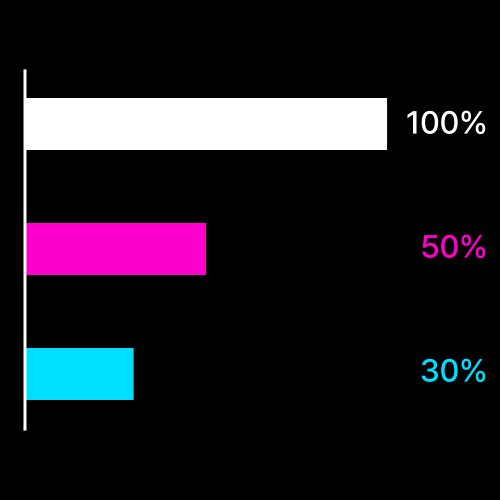
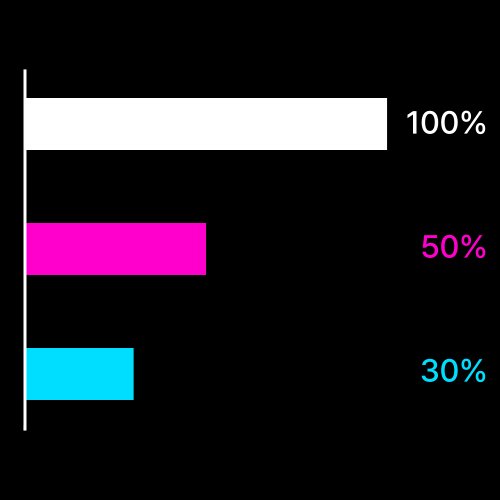
먼저 컴포지션을 하나 생성하고 간단하게 막대그래프를 그려줄 것이다. 이때 각 막대는 도형 툴의 사각형을 이용하여 그리는 것이 아니고, 펜툴을 이용하여 선을 그려준 후 선의 두께를 키워 막대처럼 표현한다. 선을 세 개를 그리고 그 옆에는 수치를 나타내었다. 100%, 50%, 30%를 적었고 막대가 0%에서 각 수치만큼 상승한 후 멈추는 모션을 만들 것이다.

방법은 어렵지 않다. 지난 시간에 설명했던 트림패스 기초편 글을 참고하여 트림패스 기능을 적용하여 모션을 만들어준다.
https://njob-marketing.com/entry/트림패스를-이용하여-서명하는-모션-만들기
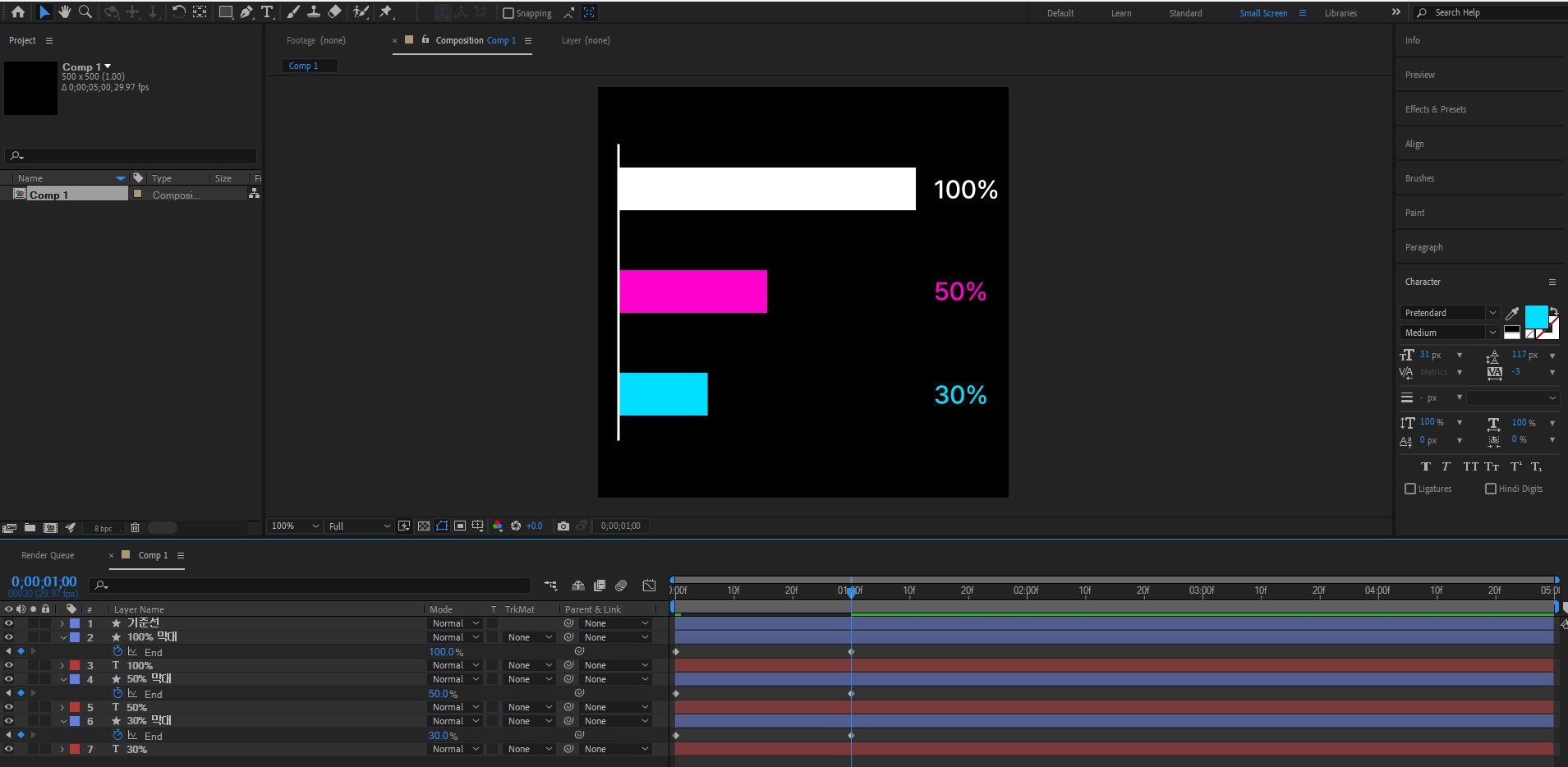
0~1초 동안 막대는 0에서 각 수치 % 만큼 상승하도록 트림패스의 End값에 키프레임을 생성해 준다. 첨부한 예제와 위 그림을 보고 이해하기 바란다.

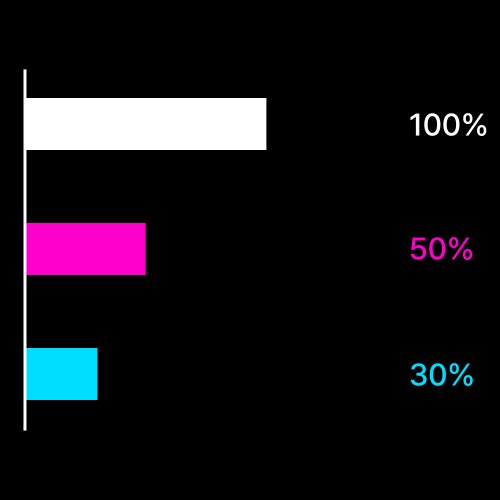
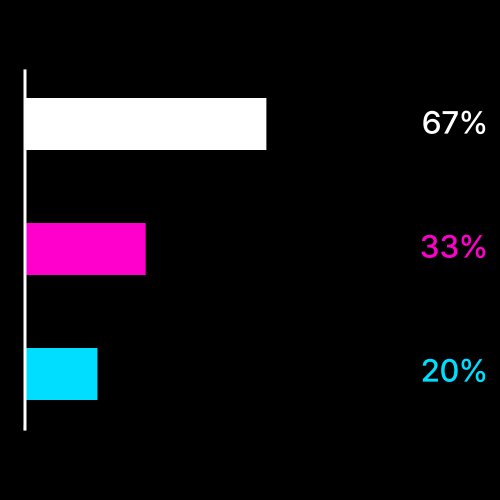
그럼 위 이미지와 같이 막대가 옆에 쓰인 수치만큼 상승 후 멈추는 모션이 생긴다. 서두에 말한 것처럼 인포그래픽은 수치를 시각화하는 그래픽인 만큼 조금 더 시각화하기 위해서는 어떤 작업이 필요할까? 숫자도 막대그래프와 함께 0에서부터 각 수치까지 상승하면 훨씬 더 시각화가 되지 않을까? 바로 다음스텝은 그 작업을 설명하려고 한다.
슬라이드컨트롤과 익스프레션을 사용하여 사승하는 숫자 만들기

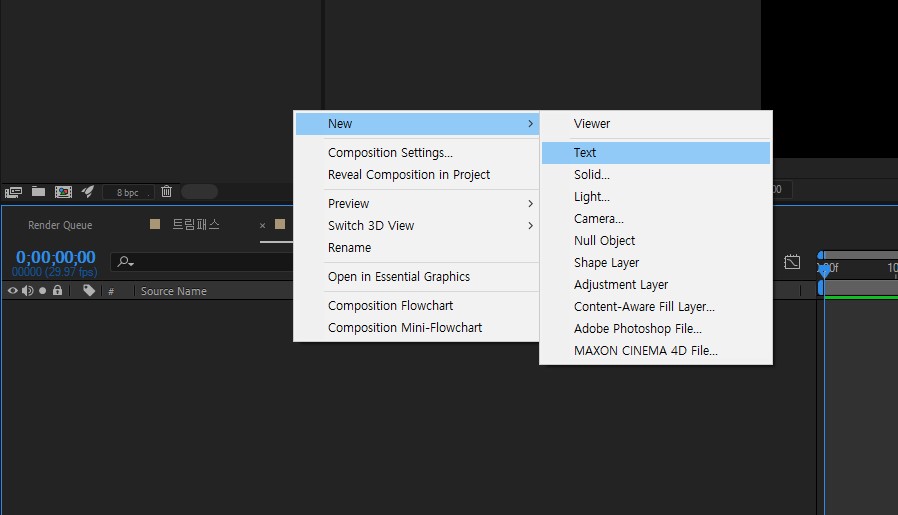
먼저 위 그림과 같이 컴포지션을 새로 만들고 텍스트 레이어를 하나 생성해 주자.

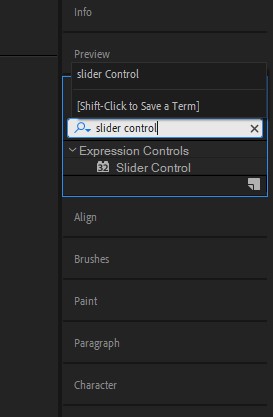
그다음 Effect패널에서 “Slider Control”을 검색하여 생성해 준 텍스트 레이어에 적용해 준다.

다음 스텝으로 넘어가기 전에 익스프레션(Expression)이라는 개념에 대해 설명하고자 한다.
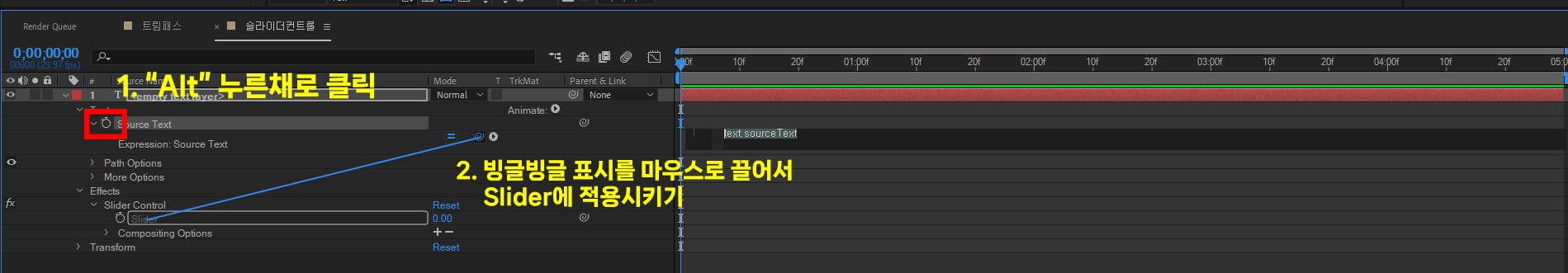
익스프레션(Expression)은 표현식이라고 한다. 엑셀로 비유를 하자면 함수와 비슷한 개념이라고 이해하면 쉬울 것 같다. 즉, 애프터이펙트에서만 사용되는 언어를 입력하여 레이어에 원하는 동작을 만들어낼 수 있는 기능이다. 익스프레션을 입력하는 방법은 위 그림과 같이 키프레임을 생성하려는 속성 옆에 초시계를 그냥 누르는 것이 아니라 “Alt”키를 누른 상태에서 클릭하여 주면 된다.
그림과 같이 텍스트 레이어를 열고 Source Text 옆 초시계를 “Alt”키를 누른 상태로 클릭한다. 그다음 빙글빙글 표시를 마우스로 클릭한 상태에서 Slider까지 드래그하여 적용시켜 준다. 이제 슬라이더컨트롤에 키프레임을 생성해 줄 것이다. 0프레임에서 “0”을 입력해 주고 인디케이터를 1초로 옮겨준 후 “100”을 입력하여 키프레임을 생성해 주면 숫자가 0에서 100까지 상승하는 모션이 생성된다.

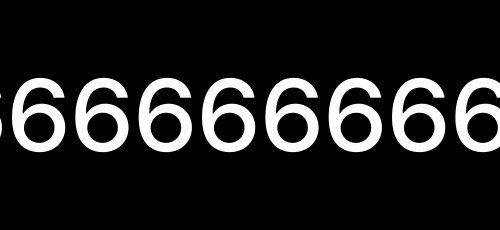
근데 뭔가 이상하다. 왜 이렇게 나오는 것일까? 숫자가 0에서 100까지 올라갈 때 정수로 올라가는 것이 아니라 소수점까지 포함되어 올라가기 때문에 저렇게 나오는 것이다. 이것을 해결하기 위해서 익스프레션의 표현식을 살짝 수정해 줄 것이다.

Math.round(effect("Slider Control")("Slider"))+“%”
위에 적어 놓은 표현식을 그대로 그림과 같이 적어준 후 엔터를 누르면 숫자가 정수로 표현되어 원하는 상승 모션을 만들 수 있다. 이때 마지막에 [+“%”]는 숫자의 단위까지 포함되어 나오도록 하는 표현식이다. % 대신 원하는 단위를 적으면 그 단위가 표현되니 원하는 단위로 수정하면 된다.

수치까지 적용된 인포그래픽을 완성하였다. 숫자는 고정되어 있고 막대만 상승할 때보다 훨씬 시각적으로 표현된 것을 볼 수 있다.
원형 그래프로 인포그래픽 표현해 보기
해당 작업은 막대그래프뿐만 아니라 원형그래프에도 많이 쓰인다. 작업은 막대그래프 때와 다르지 않다.

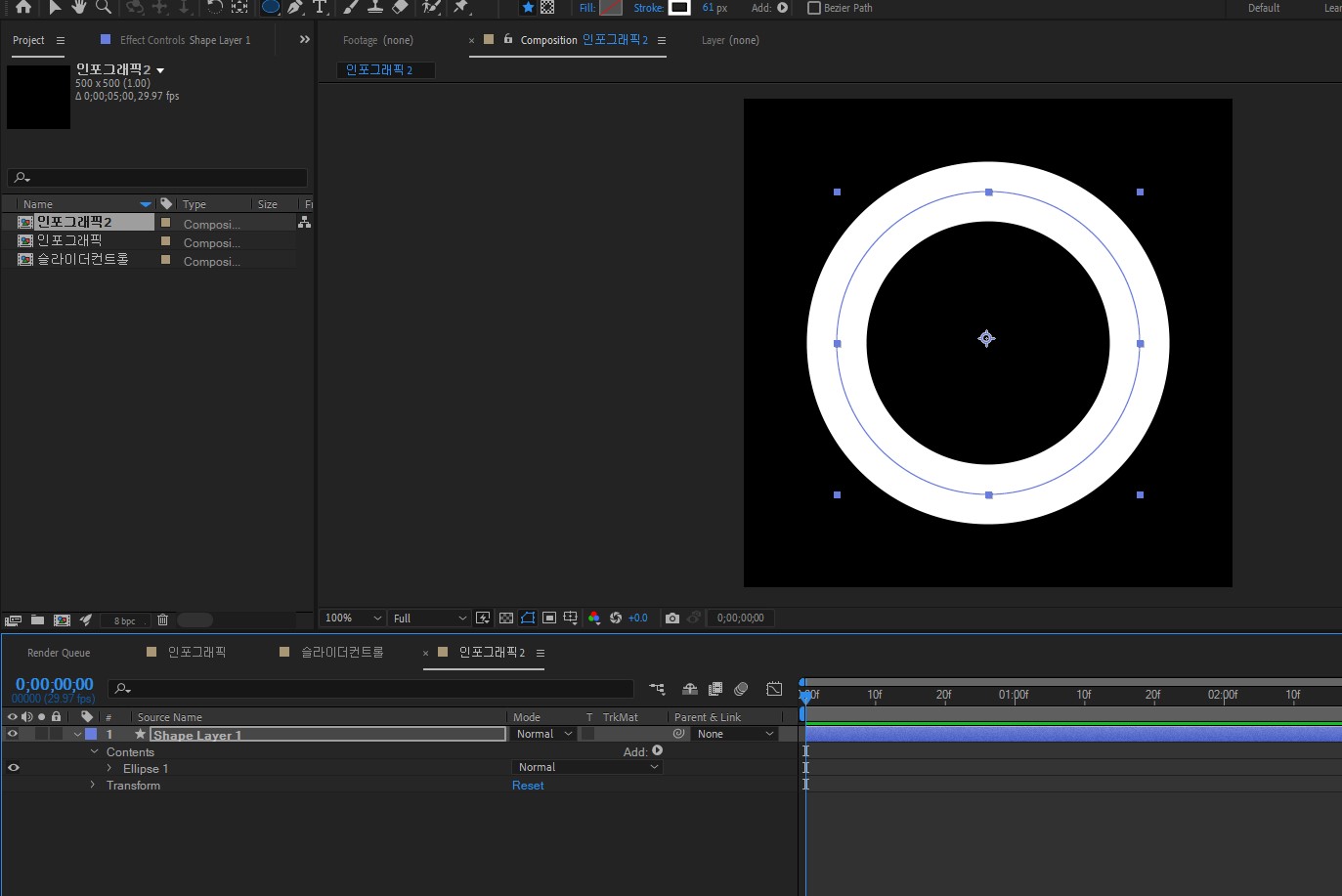
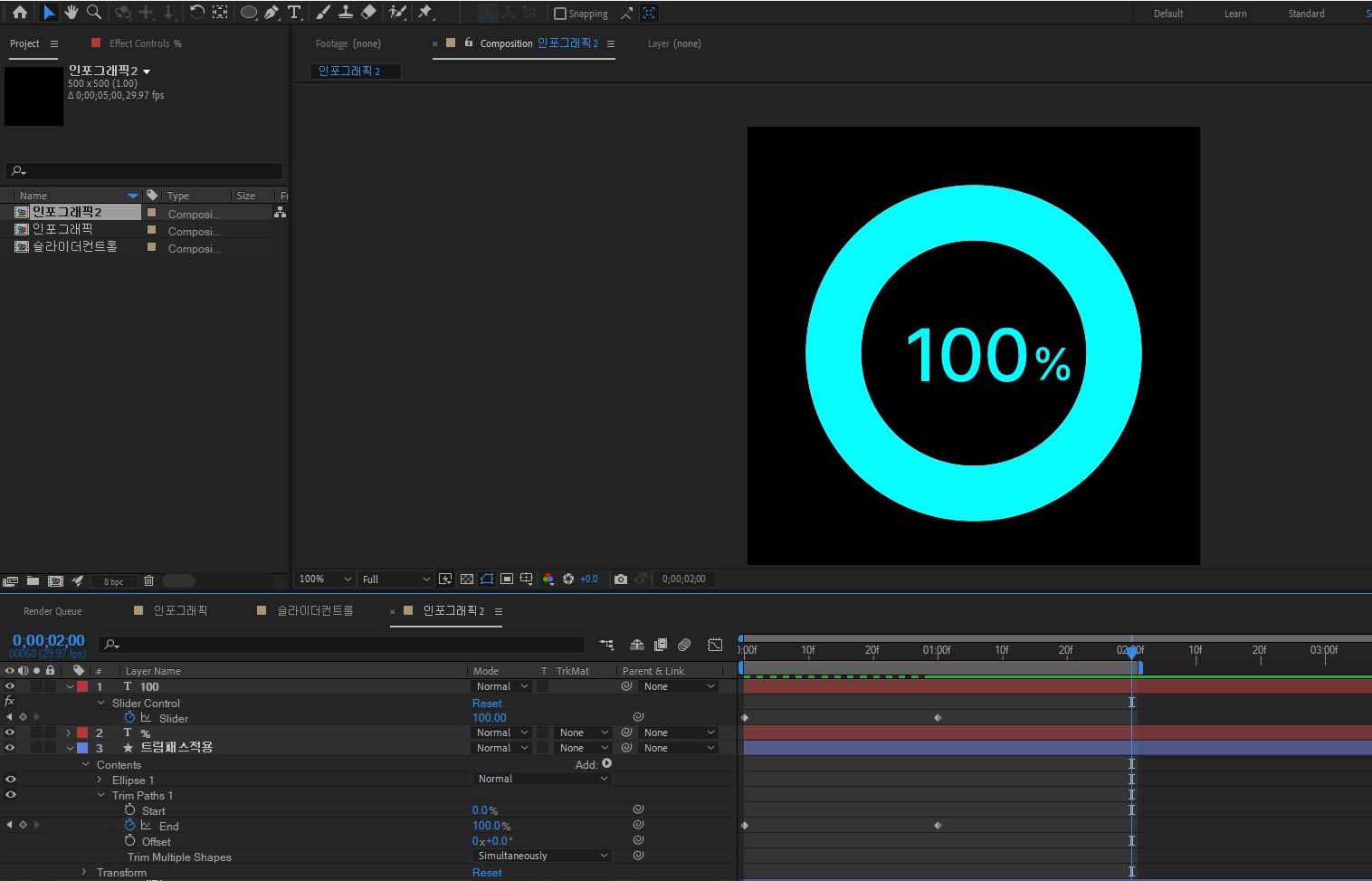
먼저 컴포지션을 새로 만들고 도형툴에서 원을 선택하여 원을 하나 그려준다. 이때 원은 윤곽선만 나오도록 해줄 것이다. 윤곽선의 색상은 흰색으로 설정하고 두께는 위 그림과 같이 적당하게 조절해 준다.

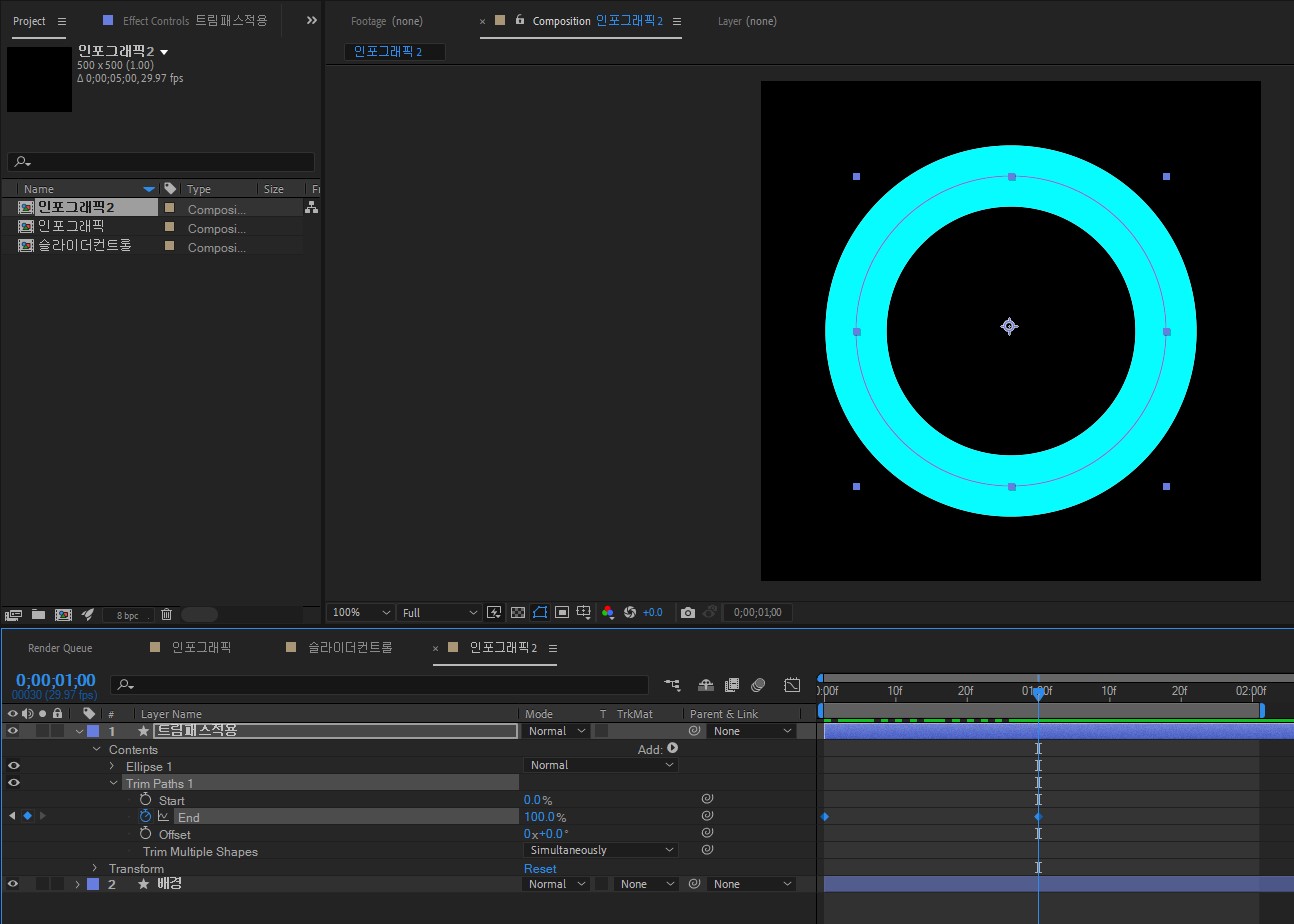
그다음 흰색 윤곽선위에서 움직이는 원형 그래프를 만들기 위해 먼저 만들어 놓은 원을 복사하여 윤곽선의 색상은 원하는 색상으로 변경 후 흰색 원 위에 위치하도록 한다. 이제 막대그래프 작업과 동일하게 트림패스를 적용해 주면 된다. 예제에서는 0에서 100%까지 움직일 수 있도록 End값에 키프레임을 생성해 주었다.

그다음 원형 그래프 빈 공간에 수치가 함께 올라갈 수 있도록 텍스트 레이어를 생성해 준 후 위에 설명한 것과 같이 슬라이더컨트롤과 익스프레션을 0%에서 100%까지 상승할 수 있도록 적용해 주자.

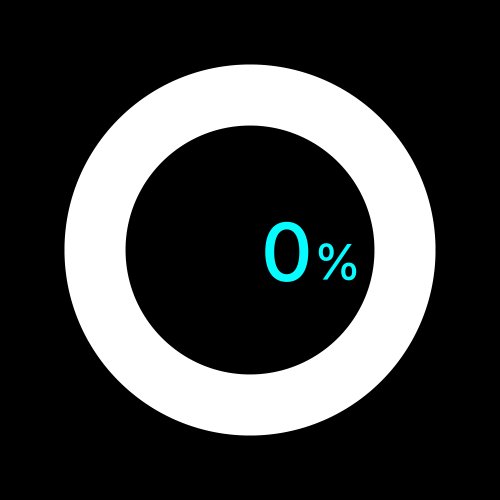
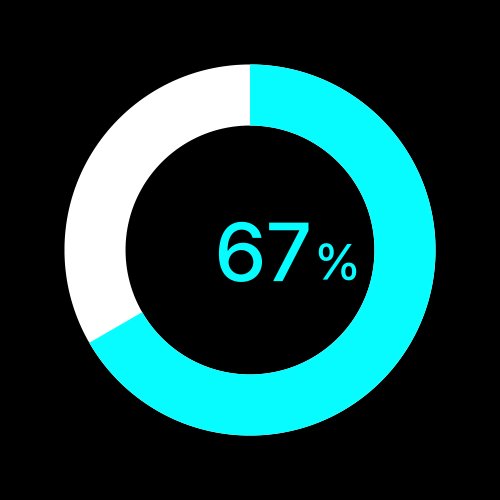
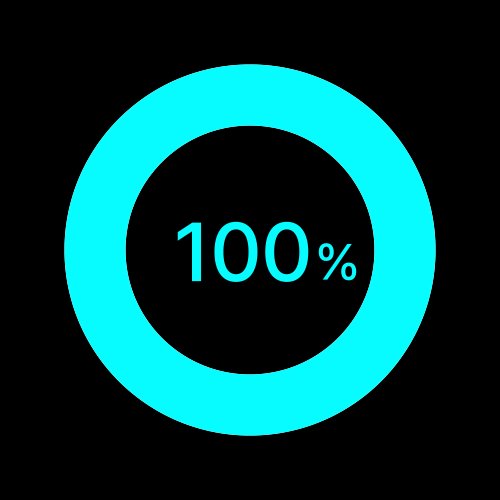
그럼 위 이미지와 같이 수치와 함께 상승하는 원형그래프가 완성되게 된다.
'[부업] GIF이미지제작 부업' 카테고리의 다른 글
| 개인사업자 종합소득세 신고안내정보 출력 저장하기 (1) | 2023.04.27 |
|---|---|
| [애프터이펙트] 리피터(Repeater)를 이용하여 불꽃 터지는 효과 만들기 (0) | 2023.04.26 |
| [애프터이펙트] 초시계 카운트다운 모션 만들기 (0) | 2023.04.24 |
| [애프터이펙트] 글자가 쾅 하고 박히는 효과 만들기 (0) | 2023.04.21 |
| [애프터이펙트] 트림패스를 이용하여 서명하는 모션 만들기 (0) | 2023.04.20 |




