
상세페이지 작업을 할 때 강조하고 싶은 문구나 단어가 있을 때 많이 쓰는 기술 중 하나가 바로 문구나 단어가 허공에서 나타나 쾅하고 박히는 효과다. 완성된 결과물을 봤을 땐 만들기 어려워 보일 수 있다. 하지만 기본트랜스폼 두 가지만(Scale과 Opacity) 사용하면 만들 수 있다.
Step1. Scale 작업

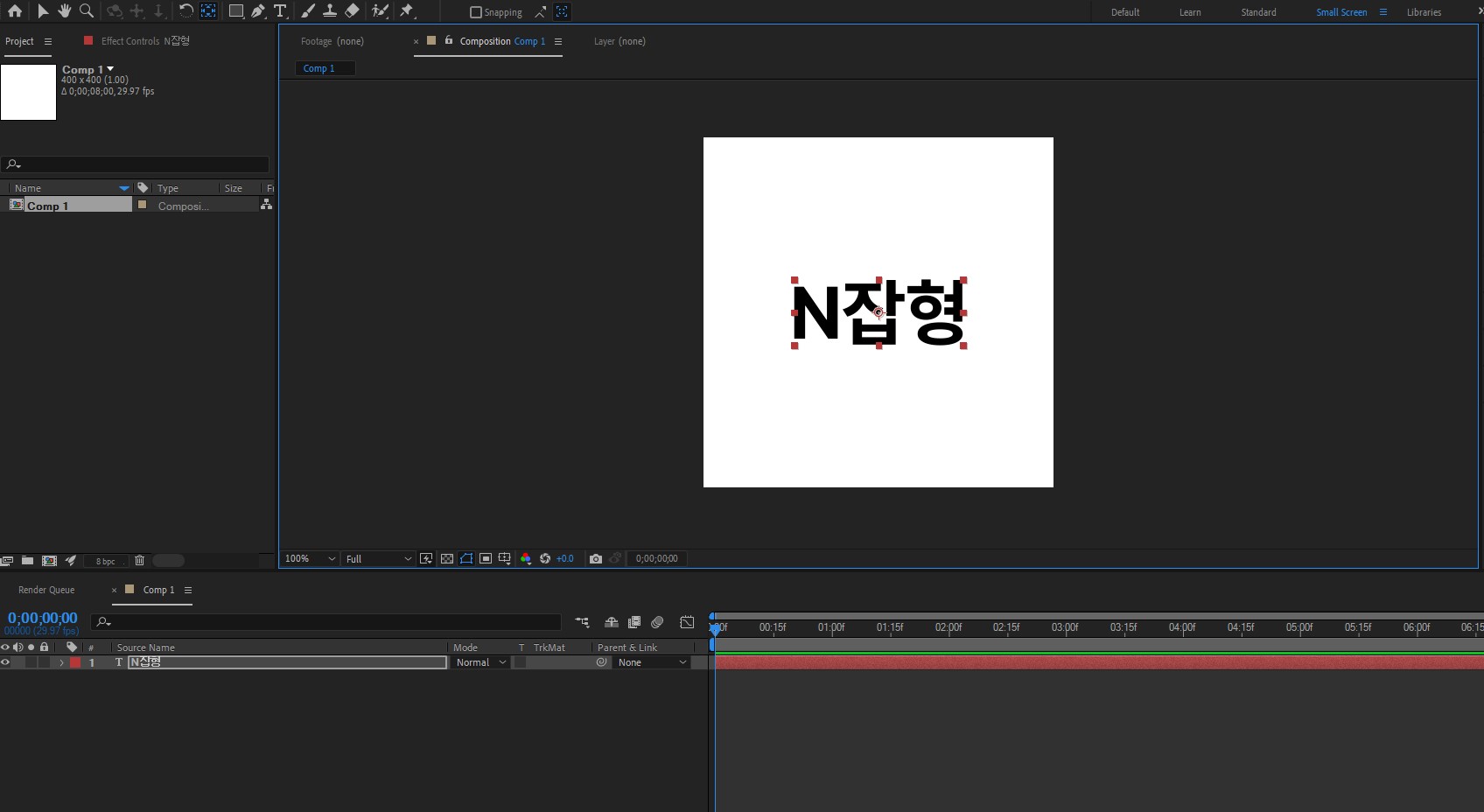
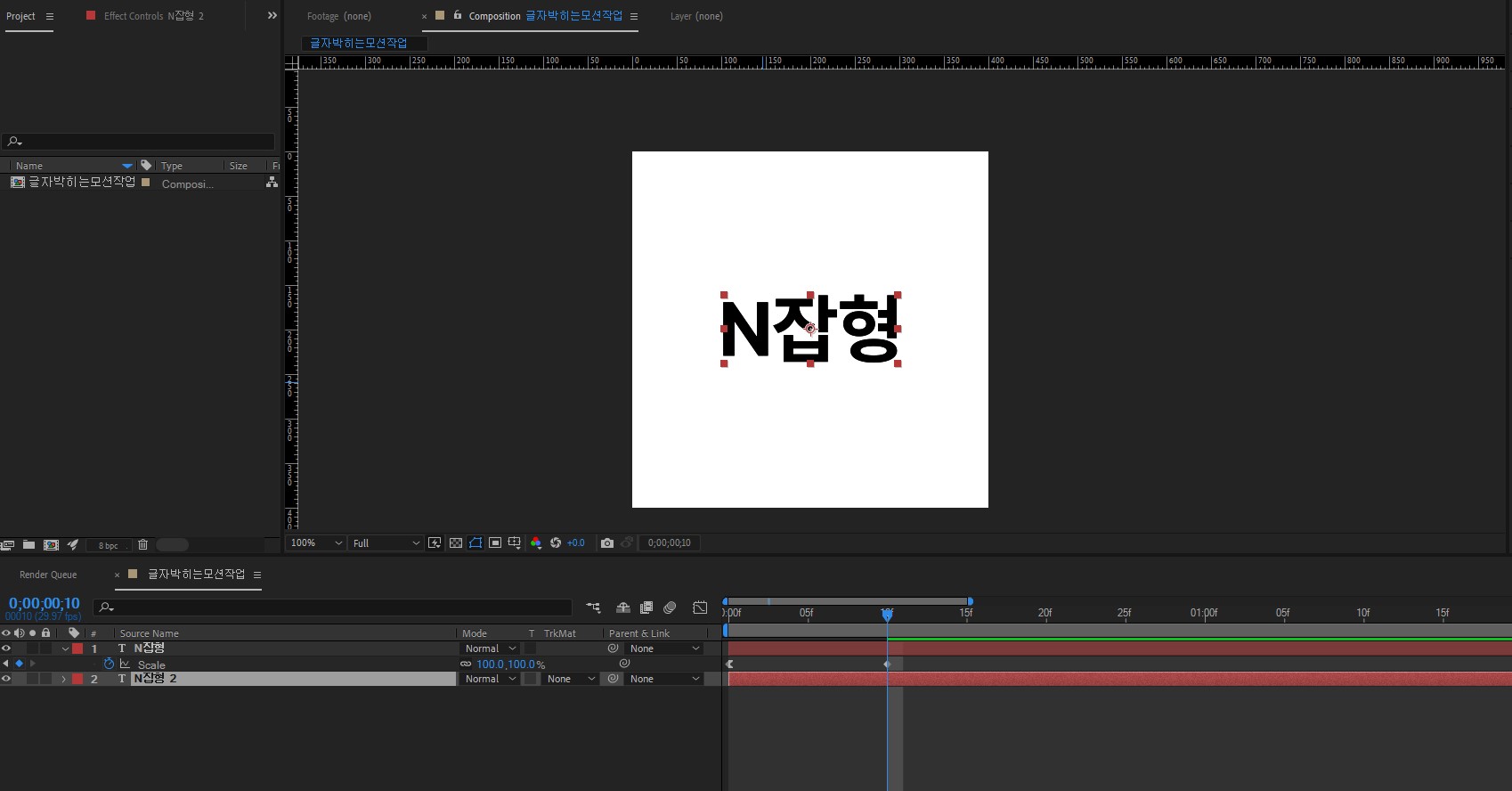
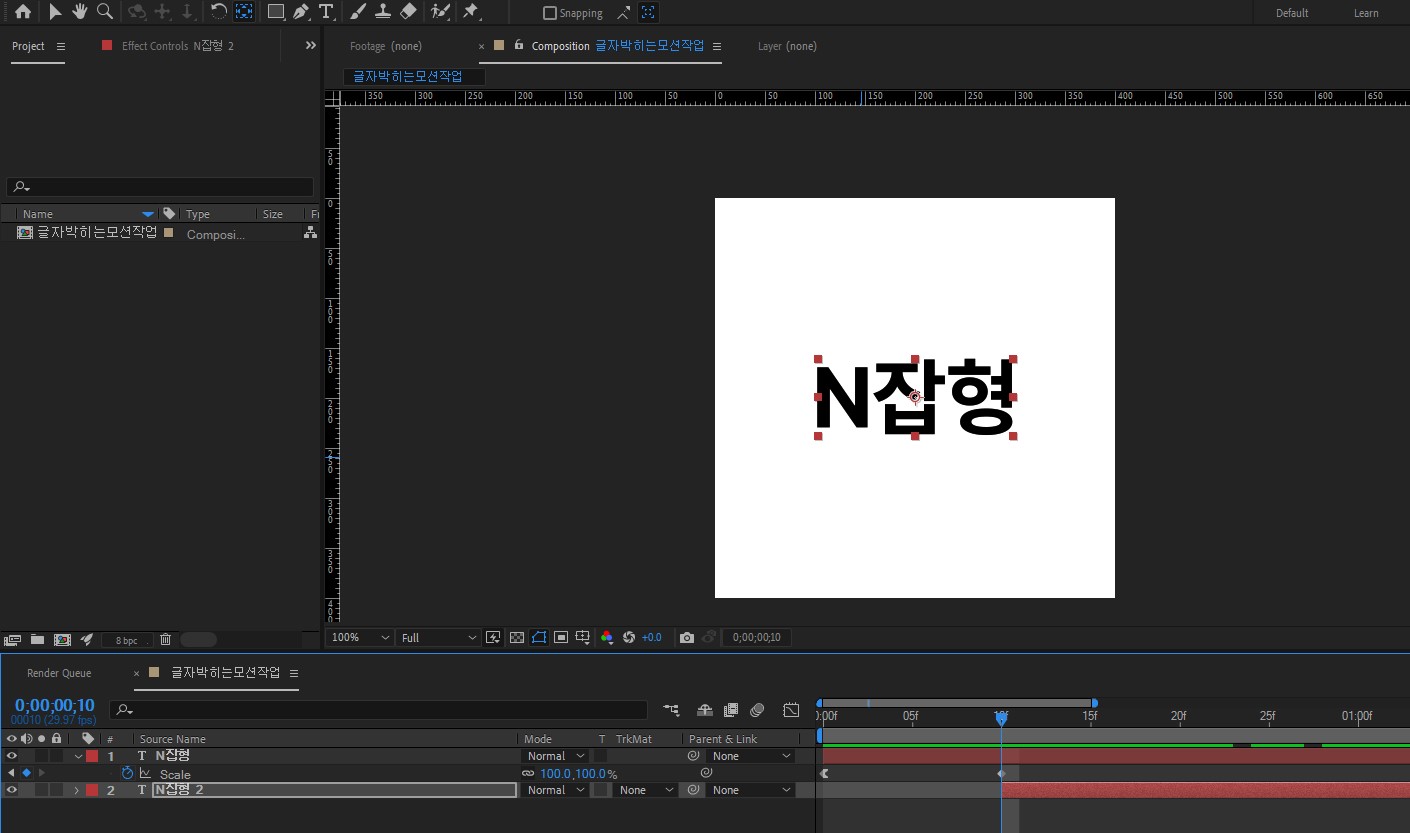
먼저 컴포지션 하나를 만들어주고 연습할 텍스트 레이어를 하나 만들어주자. 이때 중심점(Anchor Point)은 문구의 정중앙에 오도록 조정해 준다. Tool Bar의 중심점 아이콘을 누르고 중심점을 클릭한 상태로 문구의 중간으로 옮겨준다. 이때 “ctrl” 키를 누른 상태로 옮기면 쉽게 정중앙으로 옮길 수 있는 점 참고 바란다.

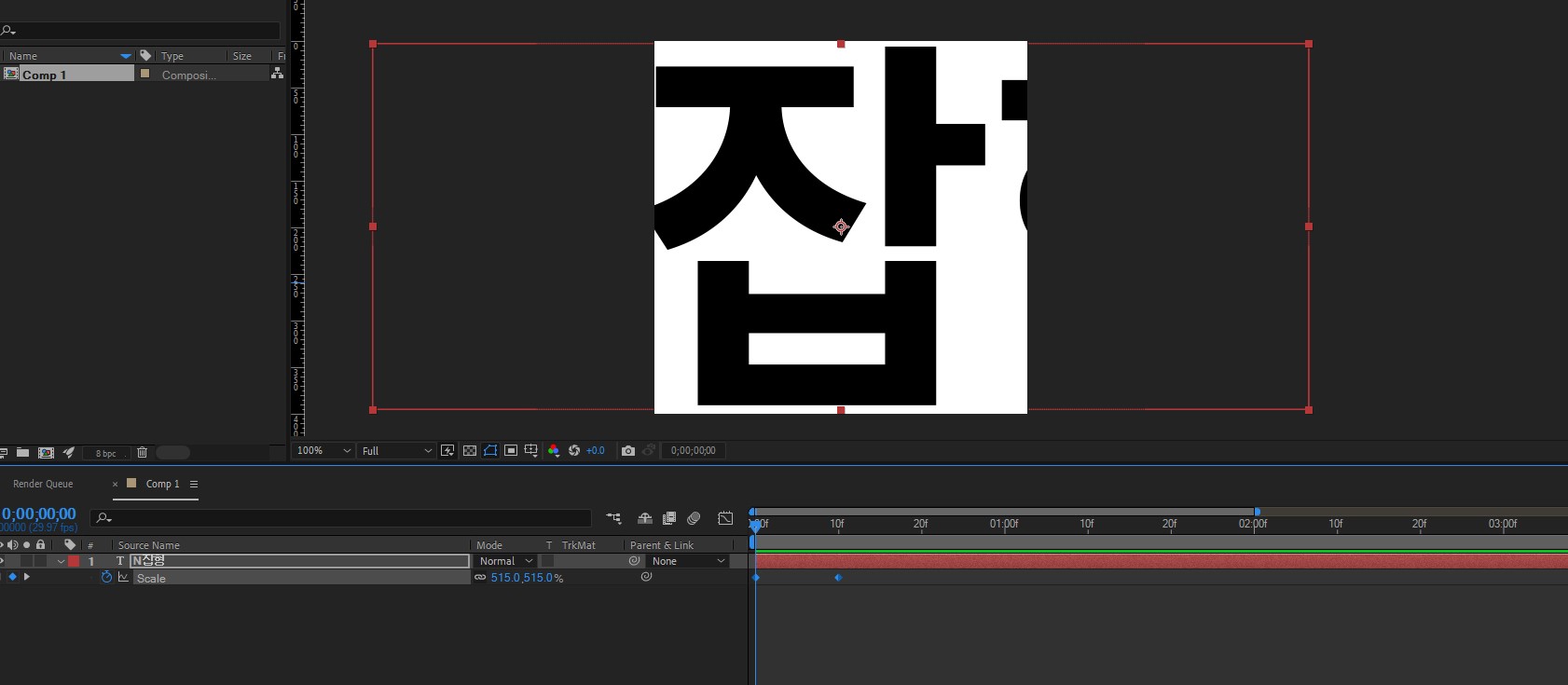
박히는 효과를 만들기 위해 Scale을 조정해 줄 것이다. 0프레임에 서 Scale 옆 초시계를 눌러 키프레임을 생성해 주고Scale을 515%로 화면을 가득 채우도록 크기를 키운다. 그다음 10프레임 뒤로 인디케이터를 옮겨서 Scale을 다시 100%로 다시 크기를 줄인다.(10프레임 이동하는 단축키는 “Shift + pagedown”이니 마우스를 이용하지 않아도 쉽게 이동가능하다.)

미리 보기를 하면 위 이미지와 같이 나오는데 여기서 움직임을 역동적으로 만들어주기 위해 지난 시간에 알아보았던 키프레임에 변화를 줄 것이다.

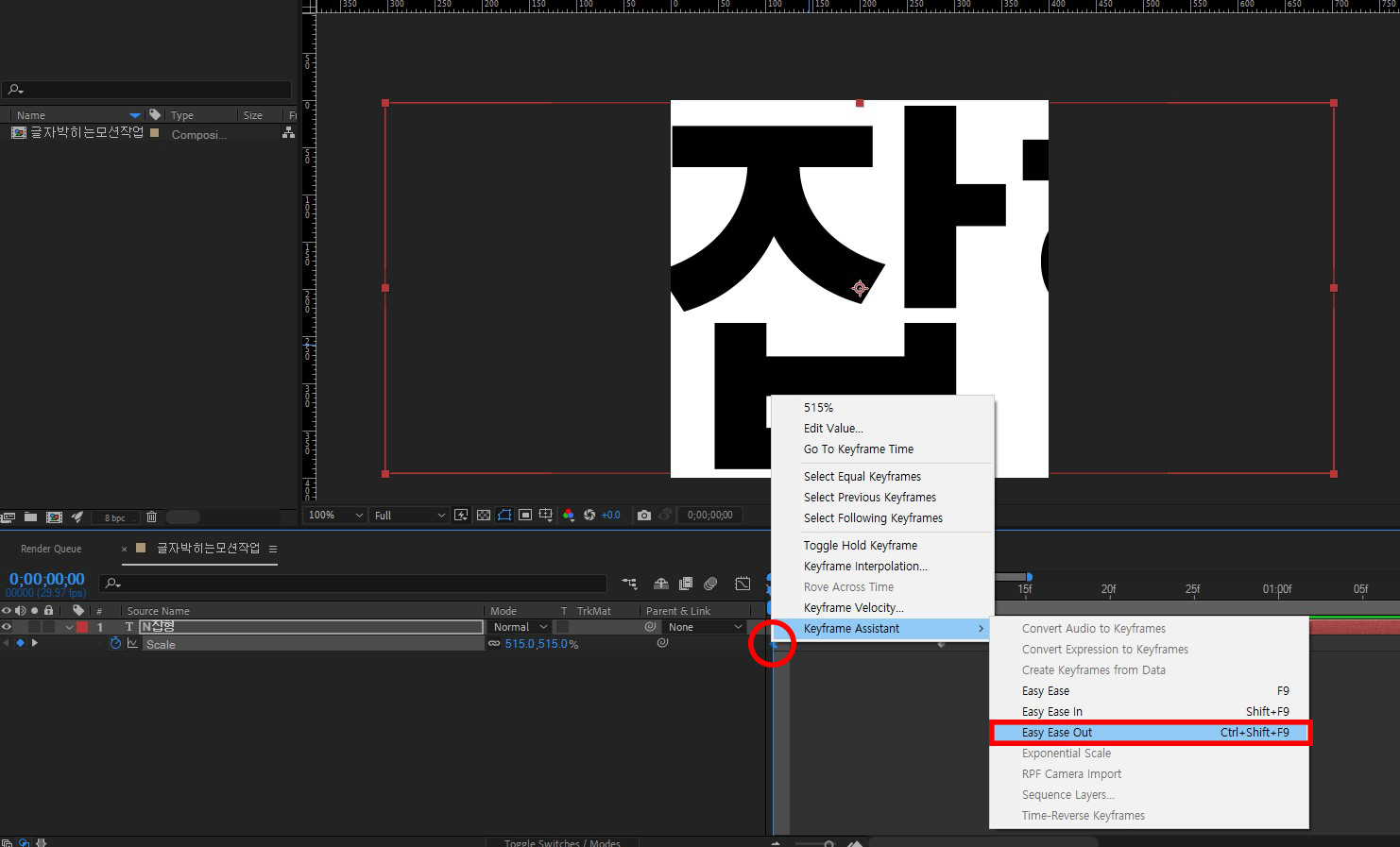
0프레임에 위치한 키프레임을 선택하여 Easy Ease out을 적용 후 스피드 그래프를 100%로 쭉 당겨준다. 이렇게 하면 처음엔 느리다가 끝으로 갈수록 크기가 작아지는 속도가 빨라져서 글자가 허공에서 떨어지는 것과 같은 느낌을 주게 된다.

키프레임만 적용했을 뿐인데 위에 보이는 것처럼 글자가 박히는 것처럼 바뀐 것을 확인할 수 있다. 모션이 많아지면 나중에 gif로 저장했을 때 용량이 커지기 때문에 작은 용량의 파일을 원한다면 여기까지만 작업을 해도 충분히 눈길을 끄는 gif를 만들 수 있다고 말할 수 있다. 하지만 우리는 여기서 조금 더 발전시켜 글자가 쾅하고 박히고 난 후의 모션까지 작업을 해볼 것이다.
Step2. Scale + Opacity 작업

글자가 허공에서 떨어져 박힌 후 글자 뒤에서 연기처럼 퍼져나가는 효과를 만들어 줄 것이다. 레이어 패널에서 텍스트레이어를 선택한 후 “ctrl + D”를 눌러 복사를 해준다. 복사한 레이어를 원래 레이어 밑으로 위치시켜 준다.

복사한 레이어는 글자가 박힌 이후의 모션을 표현할 것이기 때문에 0~10프레임까지는 필요 없으므로 잘라준다. 이때 10프레임에 인디케이터를 위치해 주고 “alt + [ ”를 눌러주면 인디케이터 왼쪽 부분의 레이어가 잘린다.(반대로 “alt + ] ”를 누르면 인디케이터 오른쪽 레이어가 잘린다.]

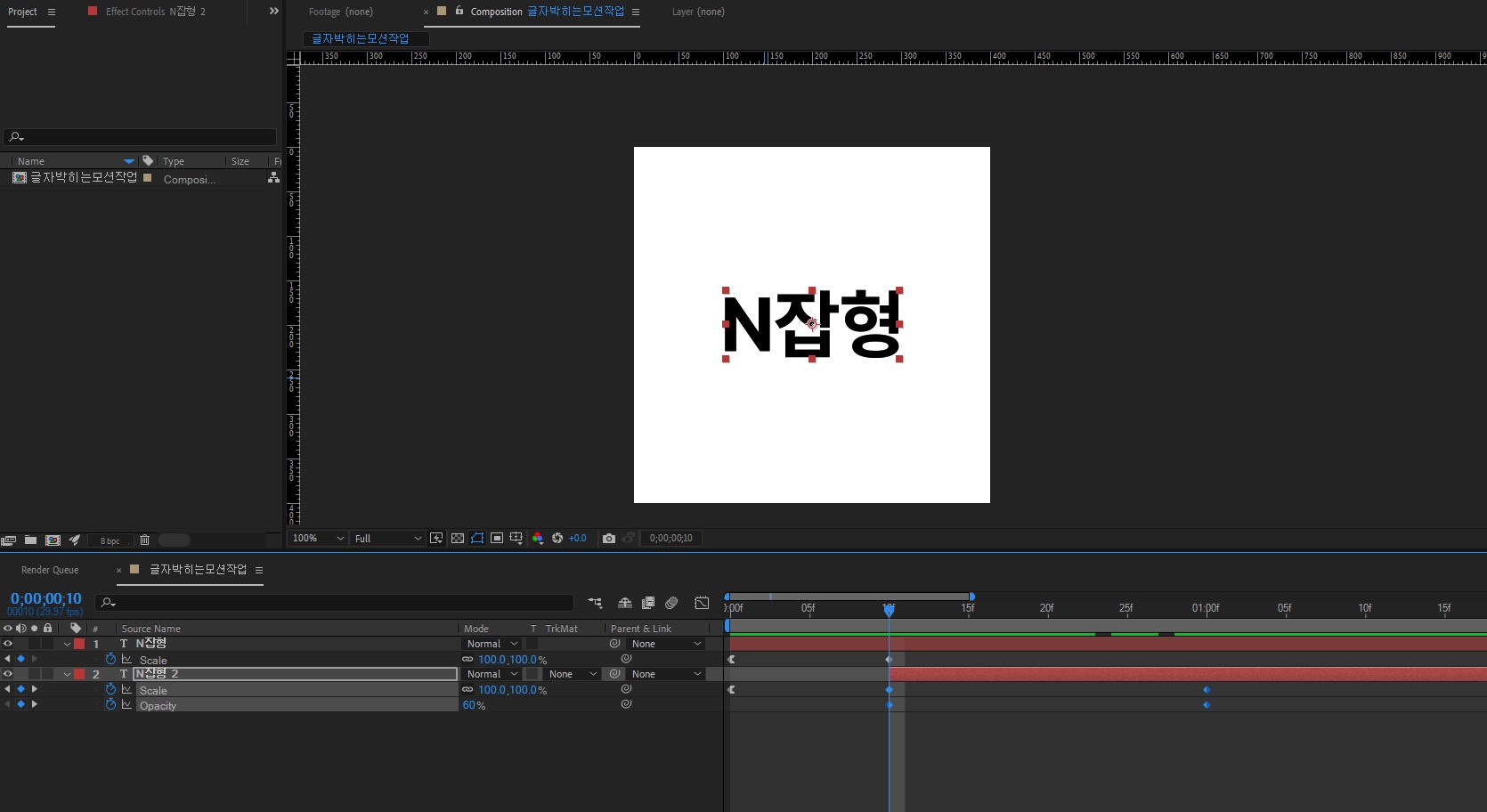
그다음 표현할 것은 위 레이어가 쾅하고 박힌 후에 글자의 잔영이 튕겨나가면서 퍼지는 듯한 느낌을 만들 것이다. 여기엔 Scale과 Opacity를 동시에 사용할 것이다. 아래와 같이 조정한다.
Opacity : 10프레임 60% → 1초 0%
Scale : 10프레임 100% → 1초 150%
문구의 잔영을 표현하기 위해 Opacity(투명도)를 사용하고 잔영이 퍼져 나가는 것을 나타내기 위해 Scale을 사용하는 것이다. 잔영이 점점 커지면서 사라지는 모션이 되는 것이다.

미리 보기를 해보면 위 이미지와 같이 나타날 것이다. “N잡형”문구가 허공에서 떨어지듯이 박힌 후 문구 뒤에서 잔영이 퍼지면서 사라지니 훨씬 생동감 있게 표현이 된 것 같다.
Step3. 효과 응용(도장이 쾅하고 박히는 효과)
위와 같이 작업을 연습을 해봤다면 텍스트뿐만 아니라 이미지에도 동일한 효과를 작업하여 생동감 있게 박히는 모션을 작업할 수 있다. 아마 예상했겠지만 가장 많이 위 효과를 적용하는 이미지는 도장이다. “합격”, “통과”, “금지”, “특허” 등 수많은 종류의 도장 이미지가 있을 수 있는데 해당 내용을 강조하고 싶을 때 많이 사용하곤 한다.

나는 환불&교환 도장을 이용해서 한번 작업을 해보았다. 작업방법은 굳이 설명하지 않아도 위에 나와 있는 텍스트 모션 작업방법 그대로 똑같이 하면 되니 생략하겠다.

문구에 효과를 줄때와는 또 다른 느낌이다. 사실 텍스트는 상세페이지를 작업할 때 휙휙 빠르게 넘겨가면서 보는 상세페이지 특성상 페이드아웃 상태에서 페이드인 되는 효과는 잘 주지 않는다. 강조를 해야 하는 문구인데 고객이 빠르게 상세페이지를 넘기다가 나타나는 것을 보지 못하고 넘길 수가 있기 때문이다. 그래서 보통 쾅하고 박히는 효과는 위에 나타낸 도장과 같이 어떤 내용을 추가적으로 강조하고 싶을 때 이미지를 이용하여 작업을 하는 것이 더욱 효과적이라고 말할 수 있다.

왼쪽은 모션 작업을 한 이미지이고, 오른쪽은 정지 이미지이다. 어떤 이미지가 더 눈길을 끄는지 비교를 해보라고 한번 나란히 놓고 비교해 보았다. 무심코 보았을 때 움직이는 이미지에 당연히 눈이 갈 것이다. 눈이 갔다는 것은 “100% 환불&교환“이라는 문구를 보았을 거라는 것이고, 거기에 혹해서 해당 제품을 구매할 가능성이 단 1%라도 생기게 되었다는 것이다.
오늘 예제는 실전에서 정말 많이 사용하는 기술 중 하나이기 때문에 꼭 다운로드하여서 연습해 보길 바란다. 혹시 연습하다가 궁금한 사항이 생기면 댓글로 남겨주길 바란다.(그땐 존댓말 씁니다.)
'[부업] GIF이미지제작 부업' 카테고리의 다른 글
| [애프터이펙트] 수치와 함께 상승하는 막대그래프 인포그래픽만들기 (0) | 2023.04.25 |
|---|---|
| [애프터이펙트] 초시계 카운트다운 모션 만들기 (0) | 2023.04.24 |
| [애프터이펙트] 트림패스를 이용하여 서명하는 모션 만들기 (0) | 2023.04.20 |
| [애프터이펙트] 키프레임과 모션블러를 이용하여 당일배송 GIF배너 만들기 (0) | 2023.04.18 |
| [애프터이펙트] 이미지 마스크를 활용한 Before & After 효과 만들기 (0) | 2023.04.17 |




