애프터이펙트의 기본 트랜스폼인 Position(포지션)에 키프레임 적용 후 Easy Ease와 모션블러만 잘 이용해도 당일배송 GIF 배너를 쉽게 만들 수 있다.
키프레임 적용 연습하기

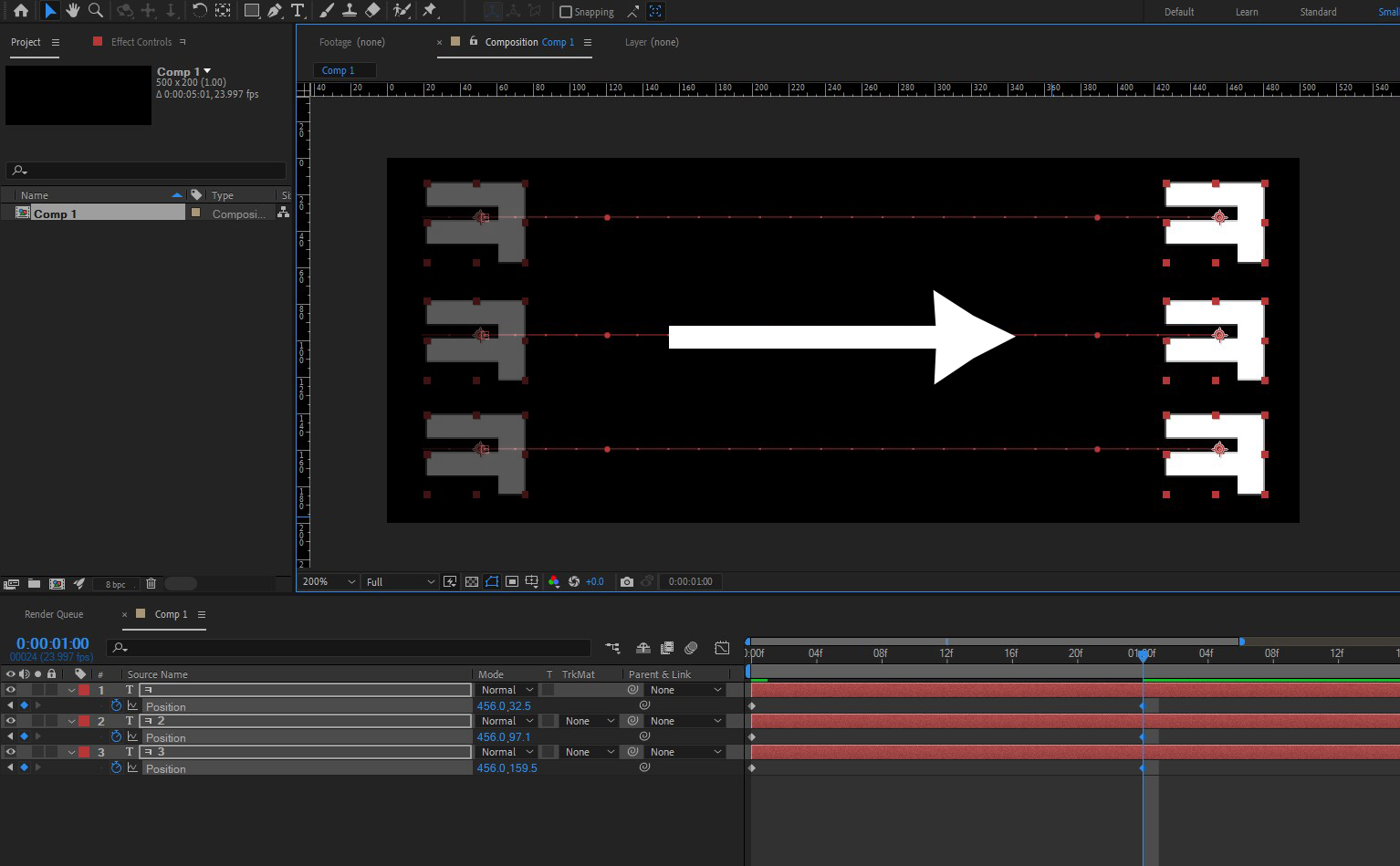
이번시간은 키프레임에 대해 간략하게 알아보려고 한다. 기본 트랜스폼을 설명한 적이 있는데 그 중 Position(포지션)을 이용하여 알아보겠다. 그림과 같이 텍스트 “ㅋ” 3개를 각각 생성했다. 그리고 움직이는 모션을 만들기 위해 0프레임에서 1초로 이동하면서 글자가 왼쪽에서 오른쪽으로 지나가도록 키프레임을 만들었다.(키프레임 만들기는 이전글 애프터이펙트 기초편을 보면 따라하기 쉽게 설명 해놓았으니 참고하기 바란다.)
미리보기 재생을 하면 글자가 등속도로 움직이는 것을 볼 수 있다. 여기서 우리는 키프레임을 조정해서 레이어의 움직임을 생동감 있게 바꾸는 연습을 해볼 것이다.

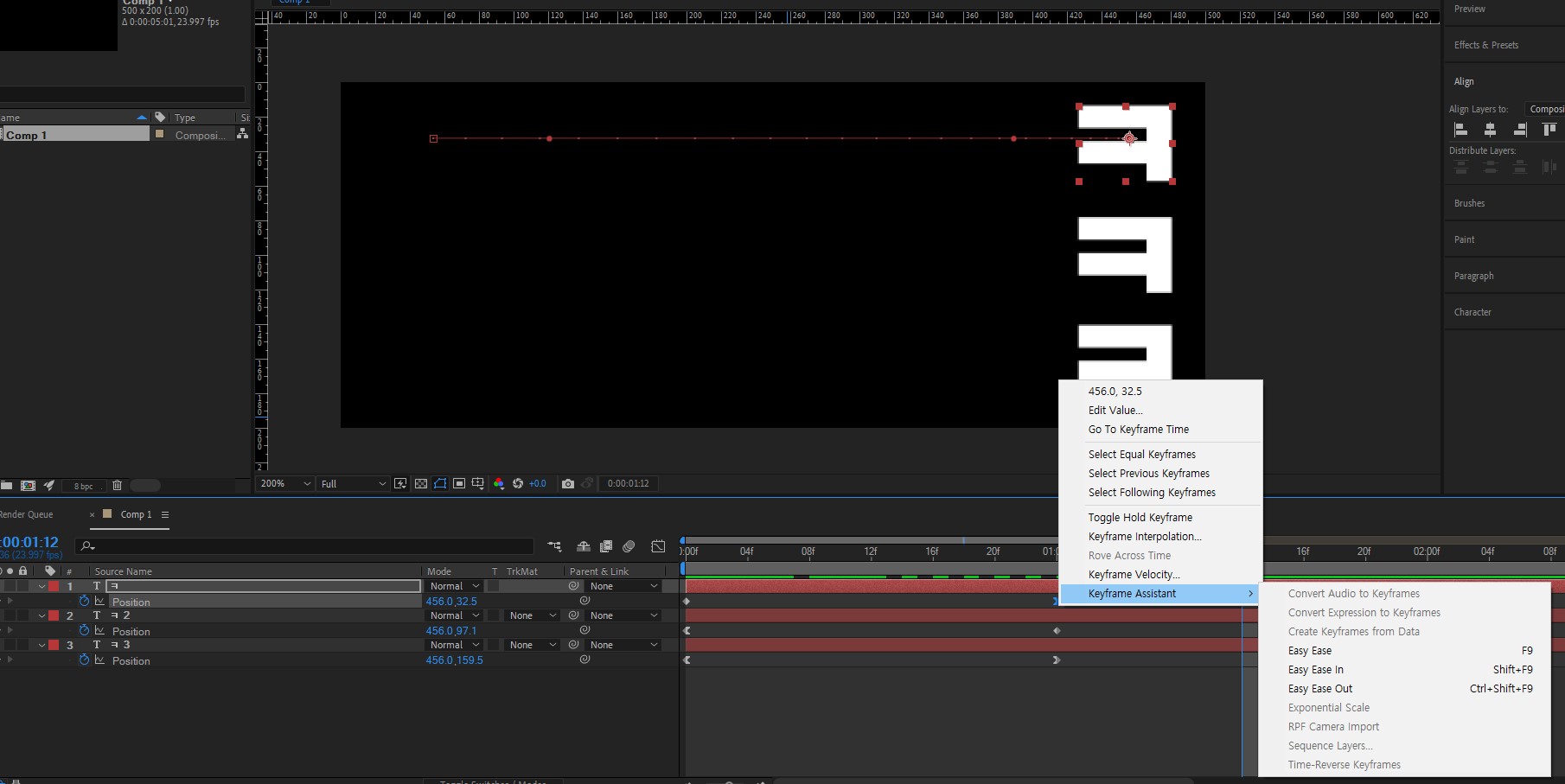
키프레임을 하나 선택한 후 마우스 우클릭을 하면 위 사진과 같이 Keyframe Assistant 메뉴가 나타날 것이다.
1) Easy Ease In : 속도가 처음엔 빠르다가 끝으로 갈수록 느려지게 만든다.
2) Easy Ease Out : 속도가 처음엔 느리다가 끝으로 갈수록 빨라지게 만든다.

처음 글자에는 Easy Ease In을, 두 번째 글자에는 Easy Ease Out을, 세 번째 글자에는 두가지 모두를 적용하여 비교를 해보았다. 그럼 위 이미지와 같이 시작과 끝 위치는 같지만 도달하는 동안 움직이는 속도가 각각 다르게 변경되어 움직임이 달라 보이게 된다.
스피드그래프와 모션블러

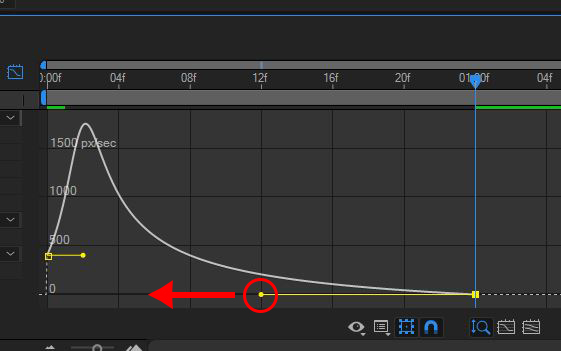
여기서 조금 더 움직임을 역동적으로 만들어 보려고 한다. Easy Ease가 적용된 키프레임을 하나 선택한 후 그림에 위치한 그래프 모양의 아이콘을 클릭하면 작업영역에 그래프 컨트롤화면으로 바뀌게 된다. 보이는 화면은 스피드그래프인데 위와 같이 보이지 않는다면 마우스 우클릭 후 스피드그래프를 눌러 활성화 해주면 보이게 될 것이다.

그림에 보이는 노란색 점을 클릭한 상태로 왼쪽으로 드래그를 하게 되면 스피드의 수치가 올라가게 되는데 0%에서 100%로 갈수록 스피드가 빨라진다는 것을 의미한다. 이제 Easy Ease가 적용된 키프레임을 각각 선택해서 모두 스피드를 100%로 적용을 하면 아래와 같이 움직임이 더 역동적으로 변하게 된 것을 볼 수 있다.

여기서 조금 더 움직임을 역동적으로 만들어보자. 적용할 기능은 모션블러라는 기능인데 레이어의 움직임에 블러 효과가 자동으로 적용되어 빠르게 움직일수록 더 생동감 있게 움직이는 것처럼 보이게 해주는 기능이다.

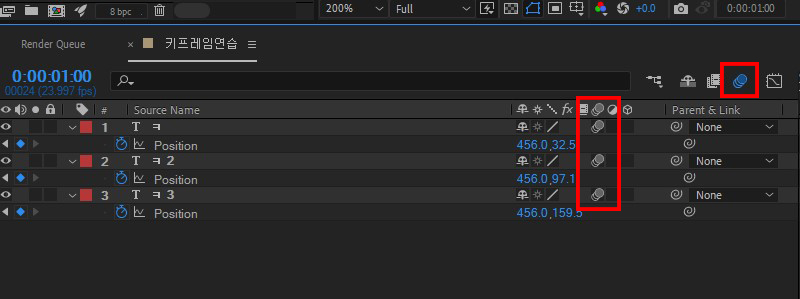
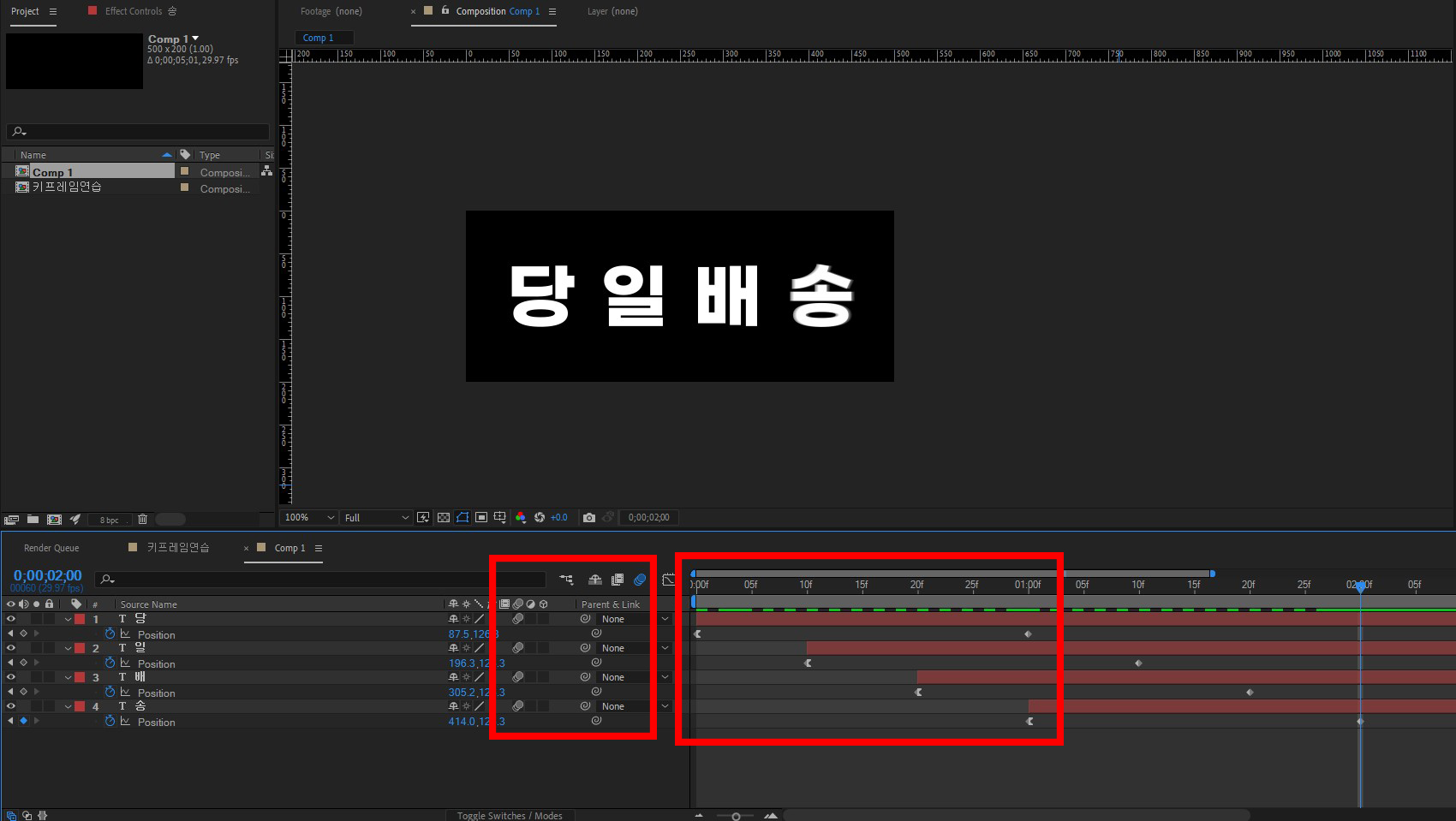
빨간 박스 부분을 클릭하게 되면 모션블러가 적용되는데 보이지 않는다면 “F4”키를 누르면 된다. 오른쪽 빨간 박스 부분에도 모션블러 아이콘이 있는데 이걸 눌러줘야 미리보기 시 모션블러가 적용된 미리보기 화면을 볼 수 있다. 모션블러 미리보기가 활성화 되어 있지 않으면 미리보기에선 모션블러가 적용되어 보이지 않지만 실제로 GIF를 만들었을 때에는 모션블러가 적용된 결과물이 생성된다는 점 참고 바란다.

당일배송 배너 GIF 만들기
쇼핑몰 상세페이지에 보면 당일배송 문구를 강조한 GIF 이미지를 한번씩은 본 적이 있을 것이다. 위에서 배운 키프레임과 모션블러 적용을 활용하여 당일배송 배너를 만드는 방법을 알아보도록 하겠다.

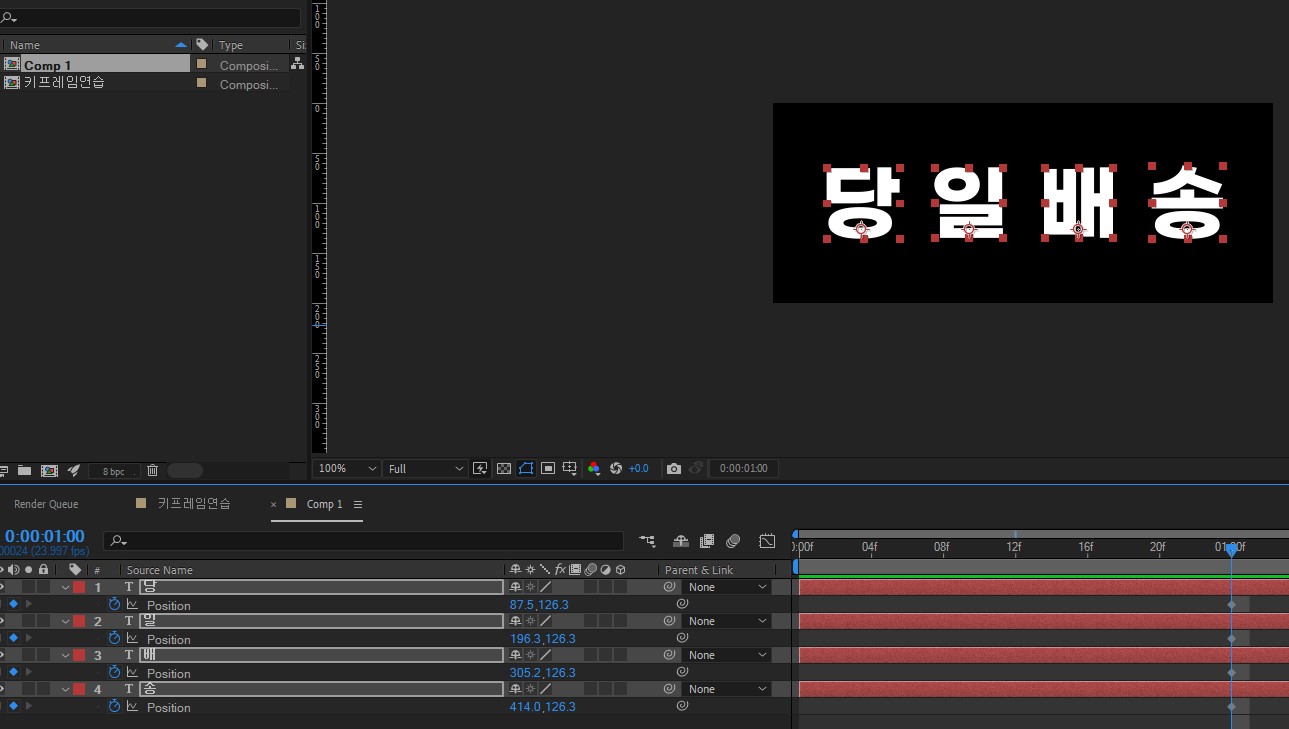
그림과 같이 당일배송 텍스트레이어를 생성한다. 여기서 중요한점 하나는 “당”, “일”, “배”, “송” 이렇게 레이어를 각각 생성한다. 그 다음 스텝은 트랜스폼 포지션을 이용하여 키프레임을 생성시켜주는데 1초일 때 화면에 위치한 곳에 각 레이어가 위치해야 하기 때문에 인디케이터를 1초에 놓고 포지션 옆 초시계를 클릭한다. 하나하나 작업해도 되지만 전체 레이어를 선택한 상태에서 “P”를 누르고 초시계를 눌러주면 한번에 모든 레이어에 적용된다.

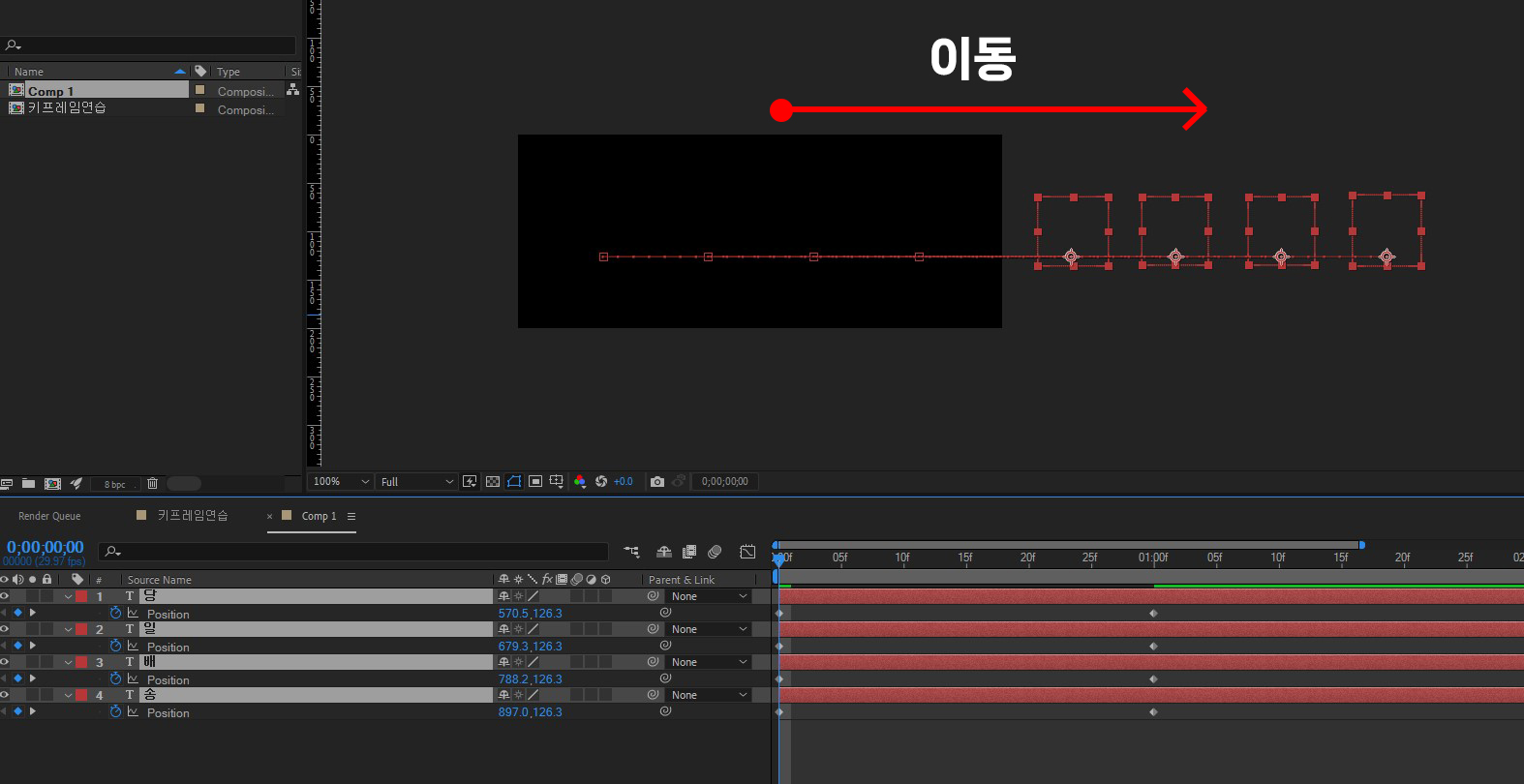
역시 모든 레이어가 선택된 상태에서 인디케이터를 0프레임에 놓은 상태에서 화면 밖으로 이동시킨다. 이유는 화면 밖에서 텍스트가 안으로 빠르게 들어오면서 입력되는 형태를 연출하기 위함이다.

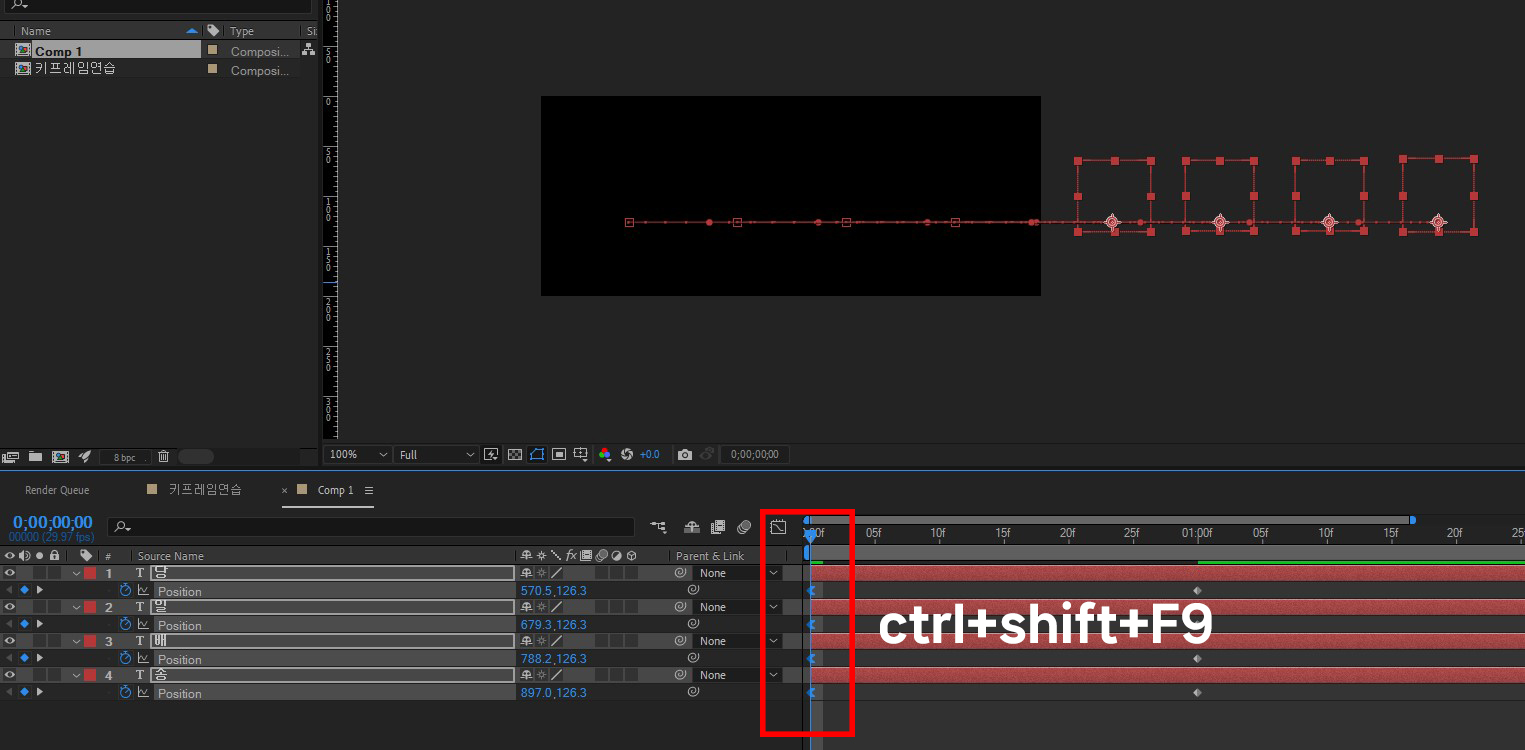
화면 밖에서 안으로 빠르게 들어와서 화면에 박히는 듯한 느낌을 주기위해 각 글자 키프레임에 Easy Ease Out을 적용시킨다. 0프레임에 위치한 키프레임을 선택한 후 단축키 “ctrl+shift+F9”를 누르면 된다.

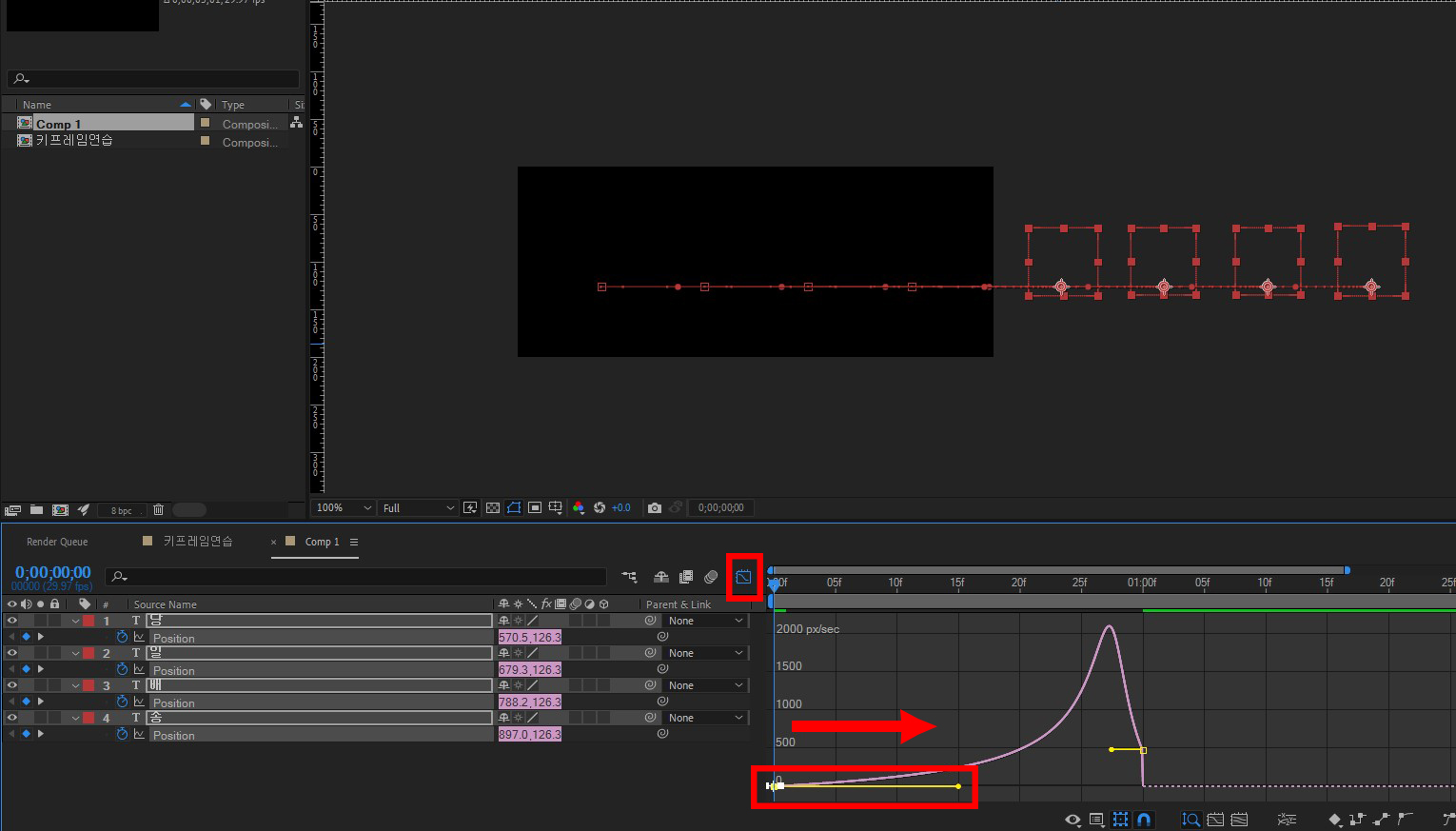
더 역동적으로 표현하기 위해 키프레임 선택 후 그래프를 눌러 스피드그래프를 100%로 수정한다. 역시 마찬가지로 전체 레이어의 키프레임 선택 후 한번만 작업해도 모든 레이어에 동일한 효과가 적용된다는 점 참고 바란다.

마지막으로 글자가 하나씩 나타내주기 위해 위 사진과 같이 각 레이어의 시작위치를 조정해준다. 글자마다 10프레임의 간격을 주게 되면 아래 첨부한 이미지와 같이 당일배송의 각 글자가 하나씩 밖에서 안으로 들어와 박히는 모션이 생성되게 되는 것이다.

이번시간에 배운 모션 작업도 예제파일을 첨부하였으니 한번 씩 다운받아서 연습해보길 바란다.
'[부업] GIF이미지제작 부업' 카테고리의 다른 글
| [애프터이펙트] 글자가 쾅 하고 박히는 효과 만들기 (0) | 2023.04.21 |
|---|---|
| [애프터이펙트] 트림패스를 이용하여 서명하는 모션 만들기 (0) | 2023.04.20 |
| [애프터이펙트] 이미지 마스크를 활용한 Before & After 효과 만들기 (0) | 2023.04.17 |
| [애프터이펙트] CC Light Seep 효과와 트랙매트를 활용하여 빛이 지나가는 효과 만들기 (1) | 2023.04.14 |
| [애프터이펙트] 기본 트랜스폼 5가지 (Scale, Anchor Point, Scale, Rotation, Opacity) (0) | 2023.04.11 |





