텍스트에 모션 효과 작업만 해도 시선을 끌 수 있다. 이번 시간은 애프터이펙트의 기본효과 중 CC Light Seep 효과와 솔리드를 생성하여 트랙매트를 이용하여 빛이 지나가는 효과를 작업하는 방법에 대해 알아볼 것이다.
텍스트에 모션 효과 작업만 해도 눈길을 끌 수 있다.
많은 사람들이 온라인으로 쇼핑을 즐길 것이고 그만큼 온라인쇼핑몰에서 제품을 설명하는 상세페이지를 많이 접할 것이다. 그러면서 자연스럽게 상세페이지는 판매자에게는 아주 중요한 마케팅 요소가 될 수밖에 없다.
여기서 중요한 점은 아주 자세하고 빽빽하게 우리 제품이 좋다고 써 놓는다고 한들, 사람들이 그 정보를 하나하나 정독 후 내 제품을 구매해 줄까? 제품 하나를 사더라도 무수히 많은 제품들을 비교해 가며 구매하는 소비자들은 보통 상세페이지를 5~105~10초 정도밖에 보지 않는다고 한다. 그래서 조금이라도 눈길을 끌기 위해 우리는 상세페이지에 움직이는 이미지를 넣게 되는 것이다.
이번시간에는 부업으로 GIF이미지 제작을 할 때 쉬우면서도 많은 고객들이 의뢰를 하는 텍스트에 빛이 지나가는 효과를 작업하는 방법에 대해 간단히 설명해 주려고 한다. 이 방법을 숙지하게 되면 텍스트뿐만 아니라 원하는 이미지에도 빛이 지나가는 효과를 작업할 수 있게 된다.(텍스트 대신 이미지에 동일한 작업을 하면 된다.) 정말 간단한 효과지만 매우 다양한 분야, 다양한 요소들에 적용되는 효과이니 꼭 배워두길 추천한다.
방법은 크게 두 가지가 있다. 아마도 따라 하면 간단하게 빛이 지나가는 효과 작업을 수행할 수 있을 것이다. 예제파일도 첨부해 놓았으니 보면서 어떻게 효과가 적용이 되었는지 확인도 할 수 있으니 참고 바란다.
CC Light Seep 효과로 적용하는 방법

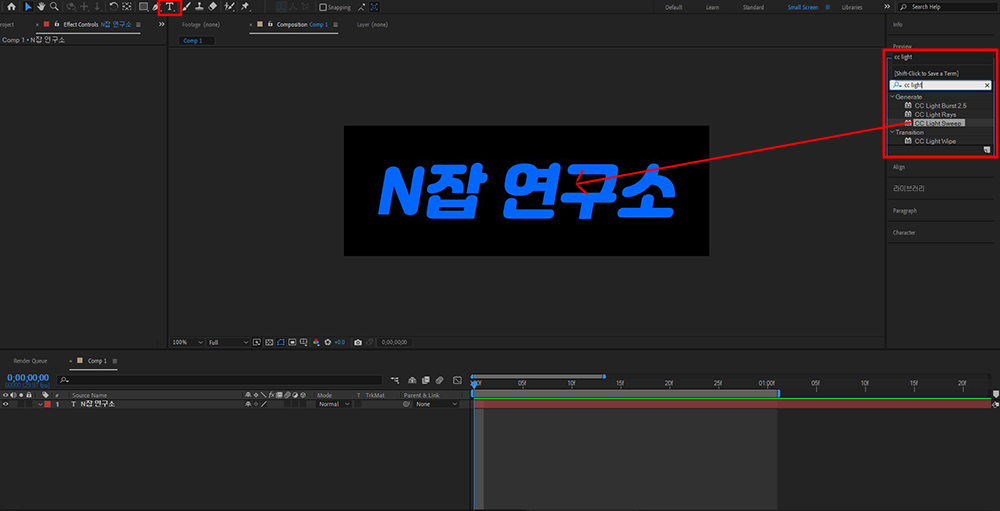
먼저 컴포지션 사이즈는 700px*250px로 설정했다. 그다음 텍스트를 입력해 주는데 텍스는 Tool Bar에 “T” 아이콘을 클릭 후 컴포지션 패널 아무 곳이나 클릭하여 입력하면 된다. 적당하게 위치를 잡아준 후 Effect&Preset 패널에 “CC Light Seep”을 검색하면 사진과 같이 나온다. 그럼 해당 효과를 클릭한 상태로 작업영역에 위치한 “N잡 연구소” 테스트로 드래그하면 효과가 적용된 것을 볼 수 있을 것이다.

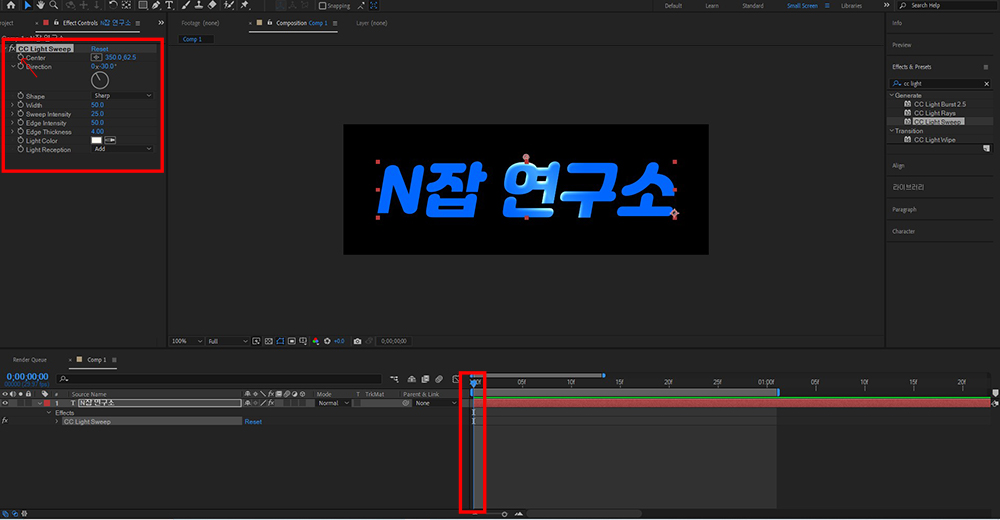
효과가 적용되면 위 사진에서와 같이 프로젝트패널에 적용된 효과를 컨트롤할 수 있는 컨트롤러가 나온다. 빛의 각도, 두께, 밝기, 색상 등을 조절할 수 있으니 원하는 빛의 형태를 만들면 된다. 여기서 우리가 변경할 것은 “Center” 컨트롤이다. 그전에 한 가지 설명할 부분은 중간 하단에 박스 친 부분에 있는 파란색 선인데 이것을 “인디케이터”라고 부르는데 인디케이터는 마우스로 클릭한 상태에서 좌우로 움직이면 원하는 위치로 이동이 가능하다.
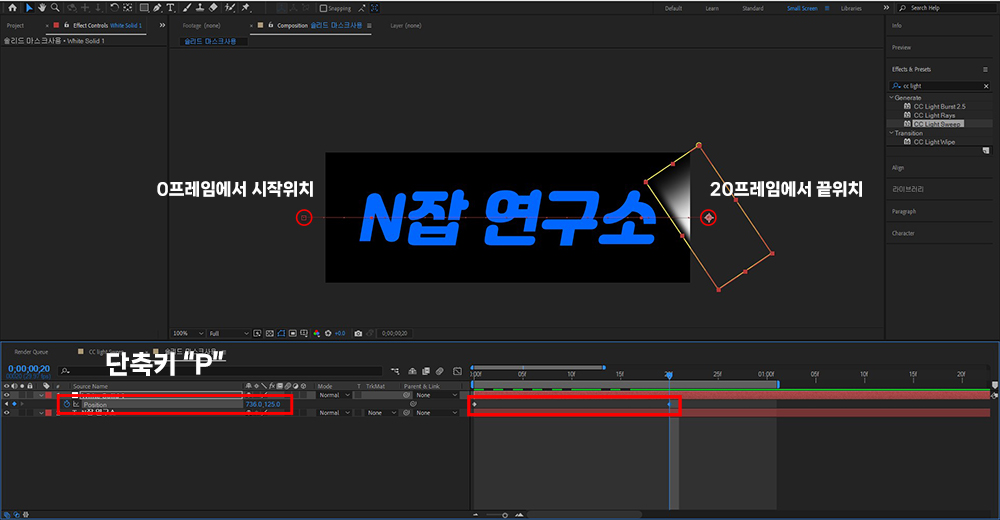
자, 그럼 컨트롤패널로 돌아가면 “Center” 옆에 초시계가 있는데 인디케이터를 0프레임에 위치를 한상태에서 초시계를 클릭해 준다.

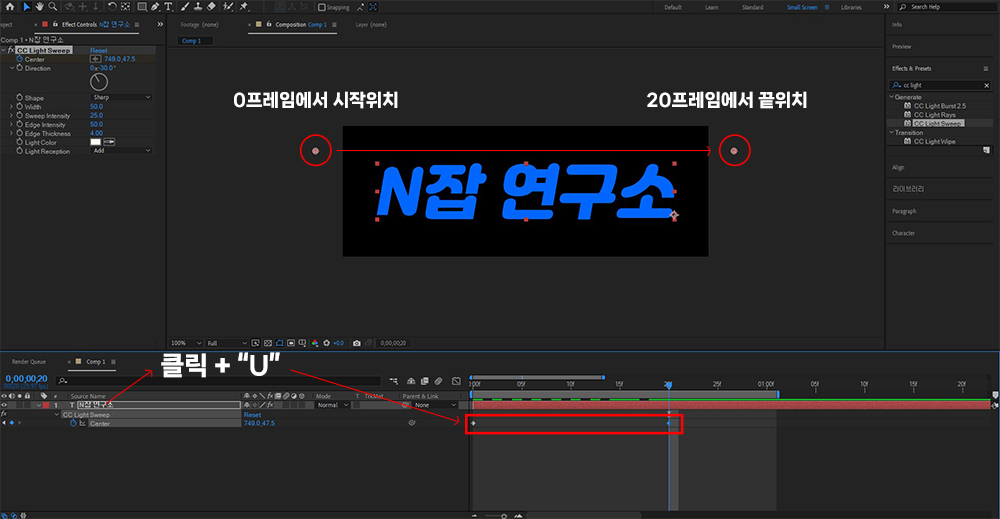
사진에 동그라미 친 부분(센터)을 0프레임 시작위치로 드래그하여 옮겨준다. 그다음 인디케이터를 20프레임으로 옮긴 후 사진과 같이 끝 위치로 센터 부분을 옮겨준다. 효과가 적용되었음을 확인하기 위해 타임라인 패널에 위치한 텍스트 레이어를 클릭 후 영어 “U”를 눌러주면 작업영역에 0프레임과 20프레임 부분에 다이아몬드가 찍혀있는 것을 볼 수 있을 것이다. 여기서 이 다이아몬드를 우리는 키프레임이라고 부른다. 마지막으로 적용이 잘 되었는지 확인하기 위해 미리 보기를 하고 싶다면 스페이스바를 누르면 재생이 되어 미리 보기가 가능하니 참고 바란다. 마무리가 되었다면 GIF이미지로 렌더링을 하면 끝난다. 렌더링은 이전글 GIF변환하기 편을 참고 바란다..

트랙매트를 이용하는 방법
먼저 설명할 부분이 이 트랙매트라는 부분인데 아래에서 설명하겠지만 우리가 사용할 트랙매트는 알파매트라는 기능이다. 이는 상위 레이어에 하위 레이어를 입힌다는 개념 클리핑마스크와 비슷한 개념이라고 보면 된다.. 어려우면 직접 해보면 이해가 빠를 것이다.

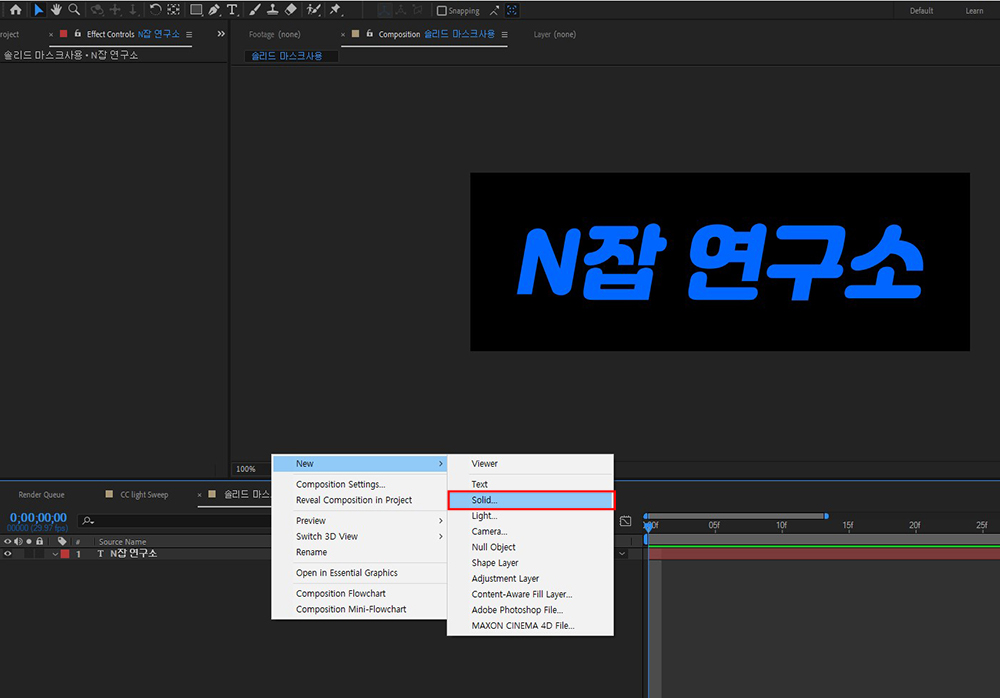
텍스트를 입력한 상태에서 먼저 할 것은 솔리드 레이어를 생성해 주는 것이다. 솔리드 레이어는 단색레이어로 변형 속성을 가지고 있기 때문에 모션 효과를 주기 용이한 레이어라고 생각하면 된다. 그림과 같이 타임라인패널 빈 공간에 마우스 우클릭 > New > Solid를 선택한다.

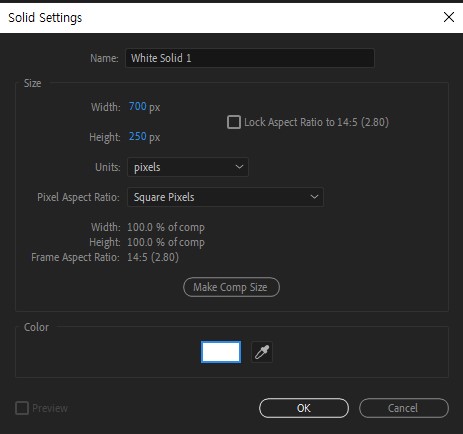
그럼 위 사진과 같이 솔리드 세팅화면이 나오는데 기본적으로 크기는 컴포지션의 크기와 동일하게 생성된다. 사이즈는 생성 후에도 조절이 가능하다. 이 솔리드로 우리는 빛 효과를 표현할 것이기 때문에 색상은 흰색으로 선택하자.

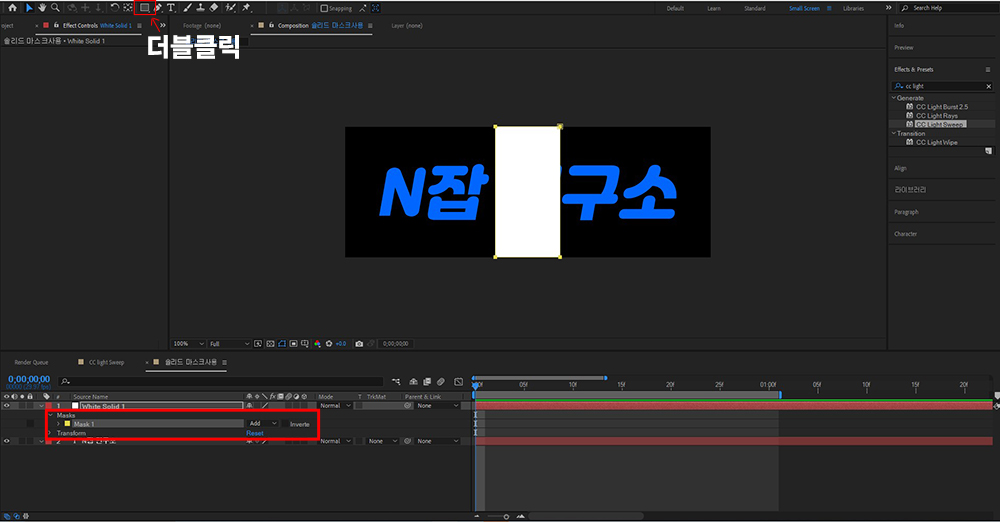
솔리드가 생성되었다면 사진과 같이 크기를 조절해 준다. 그다음 솔리드가 선택된 상태에서 Tool Bar에 사각형 모양아이콘을 더블클릭해 준다. 그럼 솔리드 레이어에 마스크가 생성된다. 마스크(mask)는 지정한 부분을 가려준다거나, 혹은 보여주게 하는 기능이라고 생각하면 되는데 사각형 모양을 더블클릭을 하면 솔리드전체에 마스크가 생성된다.

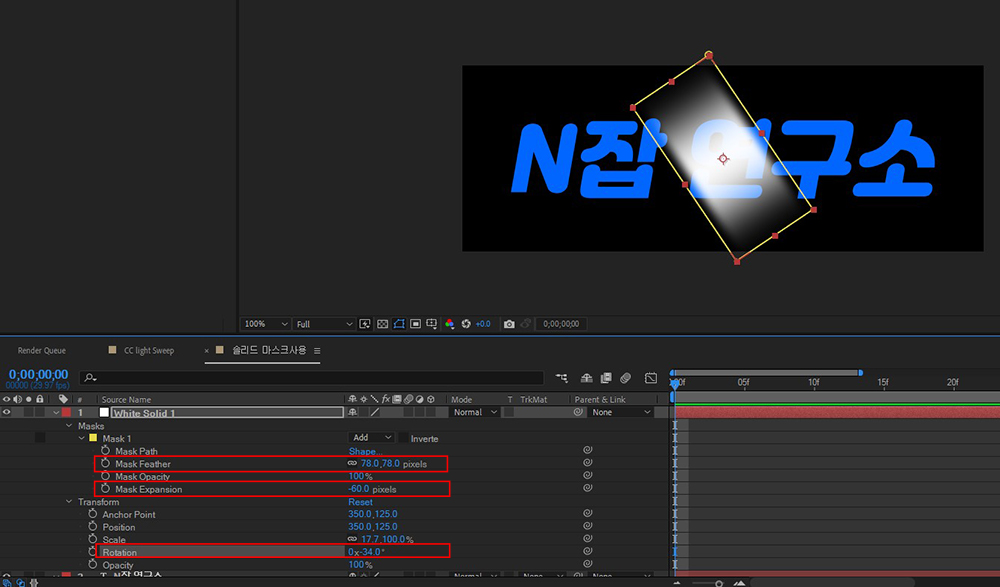
마스크가 생성되었다면 마스크 옵션을 열어준 뒤 사진과 같이 수치를 조절해 주는데 “Mask Feather”는 마스크영역 가장자리가 부드럽게 사라져 보이게 만들어준다. 그다음 “Mask Expansion”은 마이너스(-)로 갈수록 보이는 영역이 줄어들어 보이게 만들어준다.
마스크옵션을 조절하였다면 각도를 조절해 주자. 빛 효과는 보통 사선인 상태로 좌에서 우로 움직이는 모션으로 표현하기 때문에 솔리드레이어를 선택한 상태에서 단축키 “R”을 눌러 Rotation을 활성화해 주고 각도를 –34도 정도로 조절해 주면 위 사진과 같이 나타나게 된다.

다음 스텝은 빛이 지나가는 모션을 작업하기 위해 솔리드 레이어의 움직임을 주는 작업을 해준다. 솔리드레이어를 선택한 상태에서 단축키 “p”를 눌러주면 Position이 활성화된다. 인디케이터를 0프레임에 놓고 솔리드를 0프레임위치까지 드래그하여 움직여준다. 그 후 초시계를 눌러 키프레임을 생성해 주고 인디케이터를 20프레임위치로 옮긴 후 솔리드를 20프레임위치까지 드래그해서 움직여주면 된다. 어떻게 움직이는지는 스페이스바를 눌러 미리 보기로 확인을 해보도록 하자.

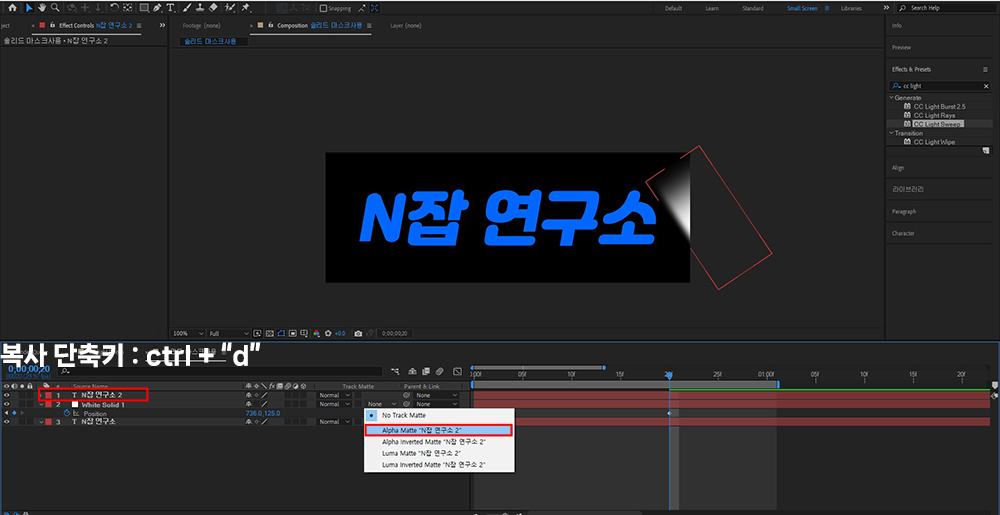
이제 빛이 글자에만 지나가는 것으로 보이게 만들기 위한 작업을 해야 한다. 텍스트레이어를 하나 복사해 줄 것인데 텍스트레이어를 선택하고 단축키 ctrl+“d”를 눌러준다. 복사가 된 레어를 타임라인패널에서 드래그해서 위치를 솔리드 위로 위치해 준다.
여기서 우리는 솔리드레이어를 복사한 텍스트레이어에 알파매트를 적용시킬 것이다. 방법은 솔리드레이어를 선택한 상태에서 타임라인패널 우측에 Track Matte부분에 none이라고 적혀있는 부분을 누르면 위 사진과 같이 나올 텐데 우리는 네모박스가 쳐진 알파매트를 눌러 적용시키면 된다. 알파매트가 어떻게 적용된 것인지 보고 싶다면 타임라인패널 맨 아래 위치한 텍스트레이어 맨 왼쪽에 눈 모양 아이콘을 누른 후(해당 레이어 안 보이게 만듦) 미리 보기로 재생시키면 어떻게 적용되었는지 보이니 참고 바란다.

첨부파일로 작업했던 애프터이펙트 예제파일을 첨부하였으니, 한 번씩 보면서 따라 해 보면 금방 익숙해질 것이다.
'[부업] GIF이미지제작 부업' 카테고리의 다른 글
| [애프터이펙트] 키프레임과 모션블러를 이용하여 당일배송 GIF배너 만들기 (0) | 2023.04.18 |
|---|---|
| [애프터이펙트] 이미지 마스크를 활용한 Before & After 효과 만들기 (0) | 2023.04.17 |
| [애프터이펙트] 기본 트랜스폼 5가지 (Scale, Anchor Point, Scale, Rotation, Opacity) (0) | 2023.04.11 |
| [애프터이펙트] 동영상을 편집하여 GIF이미지로 저장 및 용량 조절하기 (0) | 2023.04.07 |
| [애프터이펙트] 시작화면, 컴포지션 설정, 작업하면 살펴보기 (0) | 2023.04.07 |