
애프터이펙트를 처음 시작했을 때 기본적인 화면 구성과 작업 세팅을 끝냈다면 이젠 본격적으로 작업을 시작해 보도록 하자. 이번시간에는 기본 트랜스폼 5가지에 대해 알아볼 것이다.
레이어 정렬방법과 “Scale : 크기”

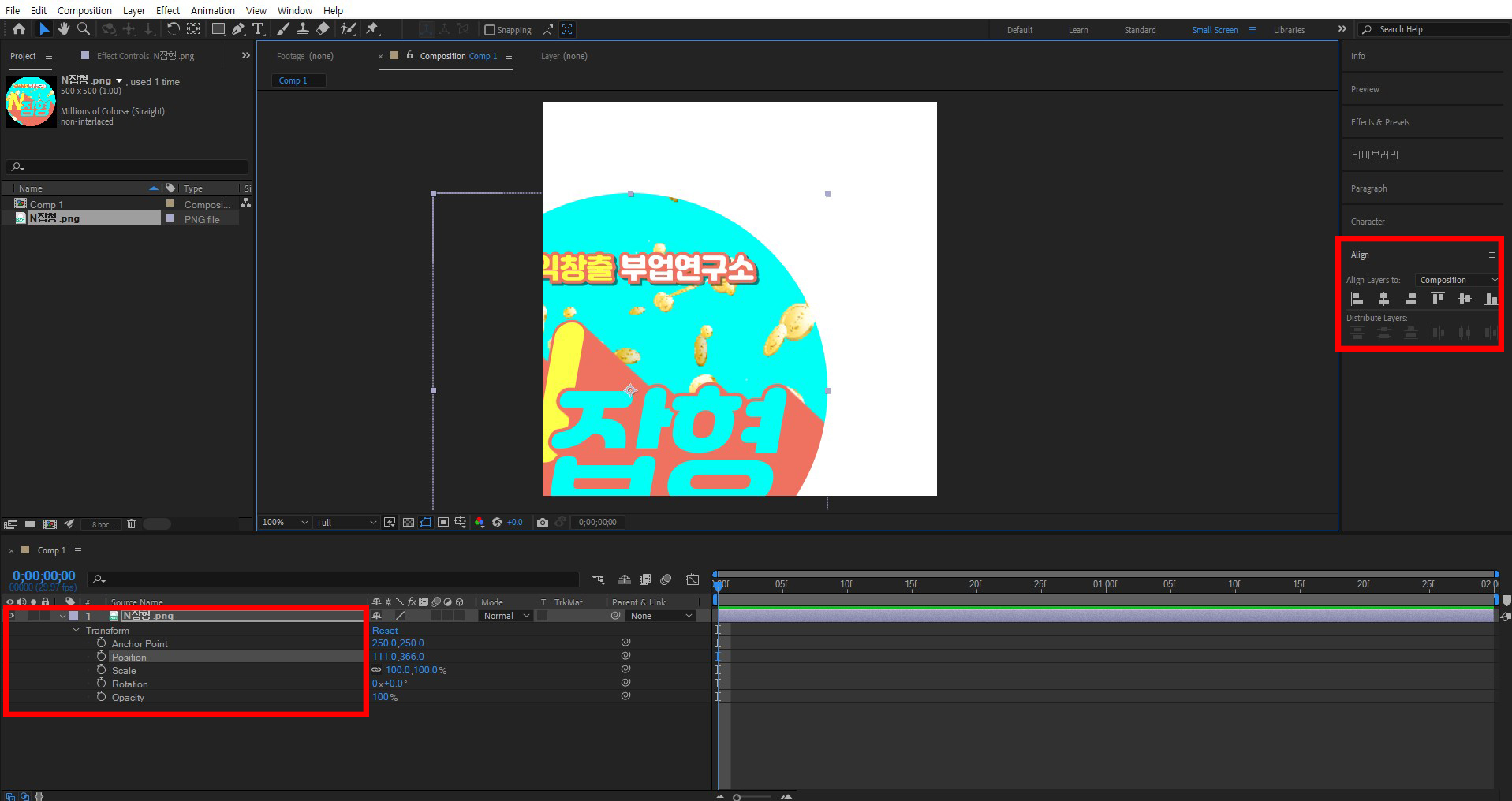
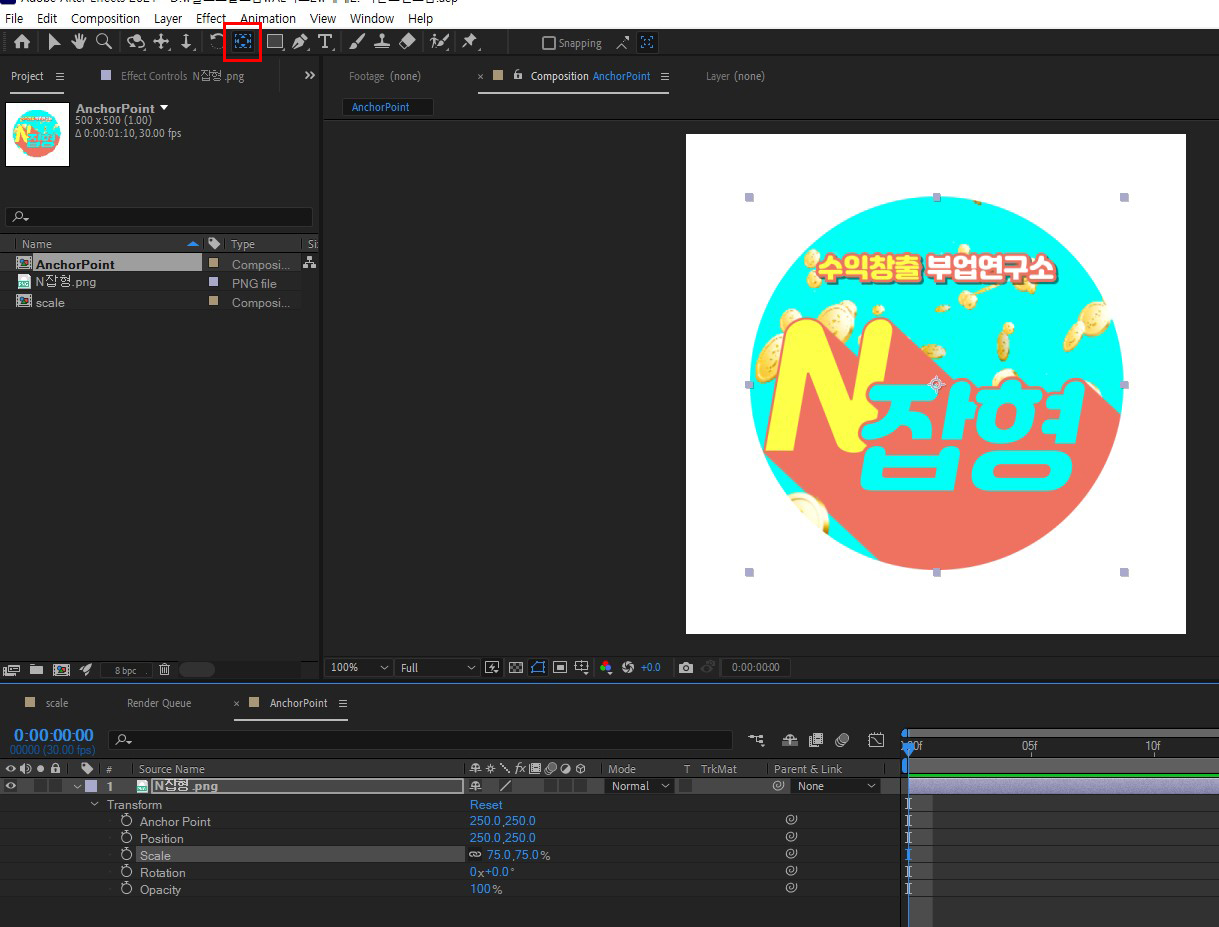
이미지하나를 추가하였다. 추가를 하고 타임라인패널에 레이어 옆 아래화살표를 누르면 “Transform”이라고 나오는데 그 화살표를 한 번 더 눌러주면 기본 트랜스폼 5가지가 나타나게 된다. 하나하나 살펴보기 전에 이미지를 보면 정중앙에 위치하지 않아 보기 불편하다. 이미지를 정중앙으로 맞추는 법부터 설명을 해야겠다. 우측 효과 패널을 보면 “Align”패널이 있는데 여기서 이미지를 정렬할 수 있다. 하나하나 놀러 보면 어떻게 정렬되는지 알 수 있을 것이다. 나는 일단 이미지를 중앙으로 정렬하기 위해 세로 중간정렬과 가로 중간정렬을 눌러 정중앙에 위치시켰다. 만약 효과 패널에 “Align”패널이 보이지 않는다면 메뉴표시줄에 Window > Align을 눌러 활성화시켜주면 된다.

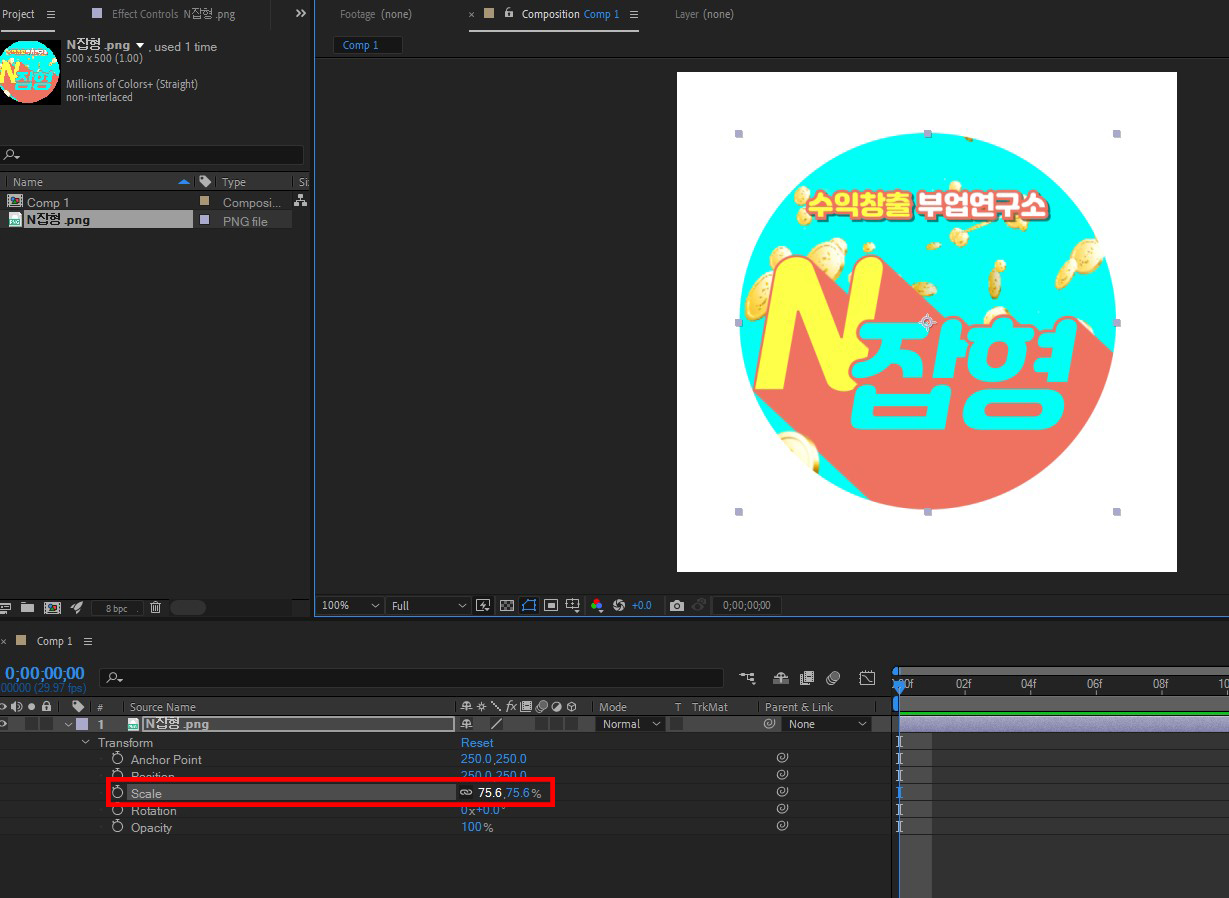
먼저 “Scale”을 알아보자. 스케일은 말 그대로 크기를 조절할 수 있게 해 준다. 단축키는 “S”다. 이미지의 크기를 줄이는 방법은 크게 두 가지가 있는데 위 사진과 같이 직접 이미지 가장자리를 클릭한 상태로 원하는 크기로 드래그하여 조절하는 방법이 있고, Scale에 수치를 조절하여 크기를 조절하는 방법이 있다. 숫자가 콤마를 사이에 두고 두 개가 있는데 왼쪽은 가로, 오른쪽은 세로의 크기의 비율을 의미한다. 숫자 왼쪽에 있는 연결표시는 가로사이즈를 조절하면 그 비율에 맞게 세로사이즈도 함께 조절된다는 의미이다. 연결표시를 눌러 해제하게 되면 가로, 세로비율을 각각 조절할 수 있다.

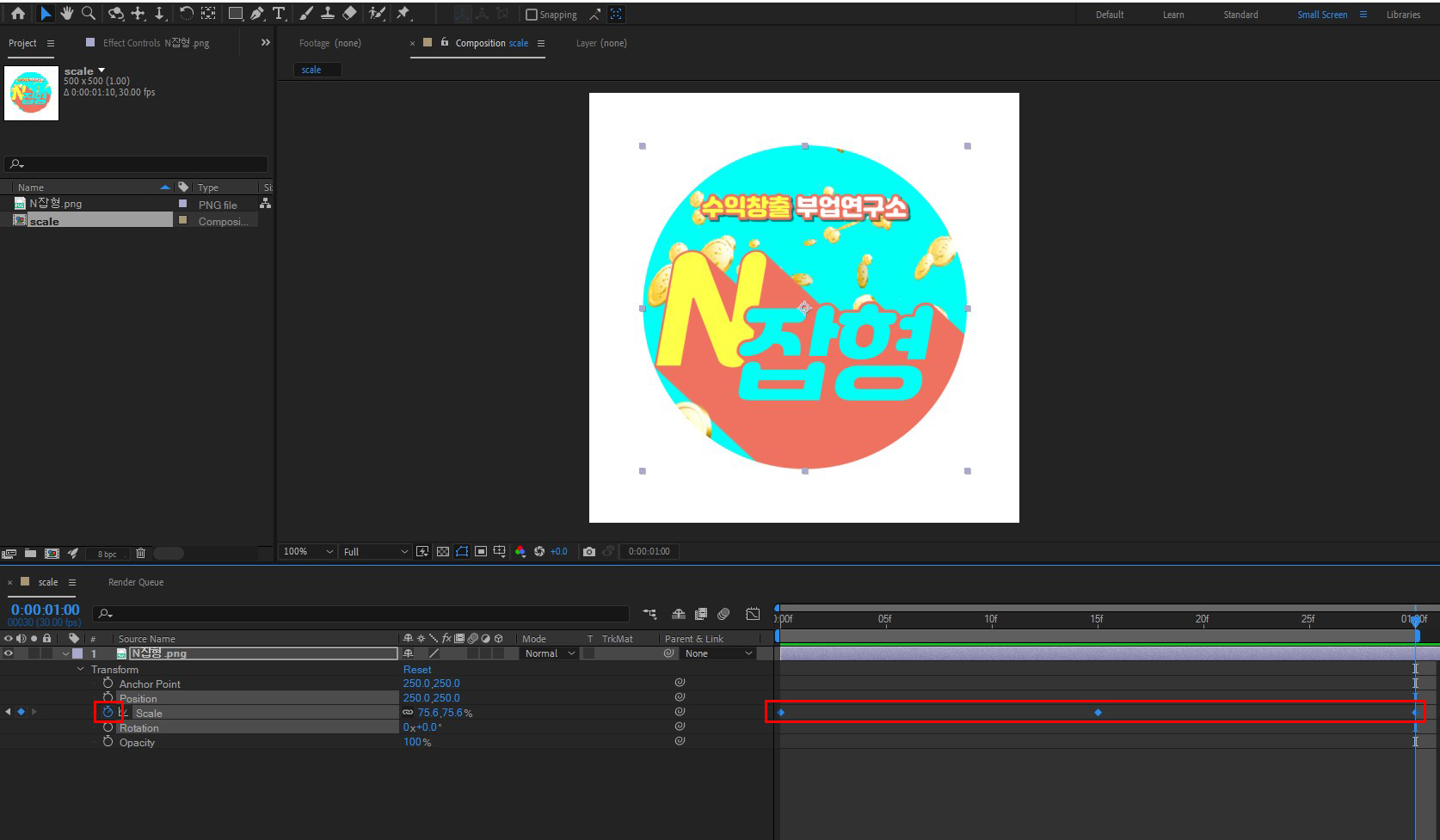
자, 그럼 Scale을 이용하여 모션 효과를 적용시켜 보자. 0 프레임에 인디케이터를 위치시키고 Scale 수치는 75,75로 입력한 후 Scale 옆에 초시계를 클릭한다.(초시계를 눌러 파란색이 된다는 것은 그 트랜스폼에 모션 효과가 입힌다는 의미이다.) 그다음 인디케이터를 15 프레임으로 이동시킨 후 Scale 수치를 100,100으로 입력 후 인디케이터를 1초로 이동시킨 후 Scale 수치를 다시 75,75로 입력한다. 이것은 0 프레임에서 15 프레임으로 가면서 크기가 75→
100으로 커졌다가 15 프레임에서 1초로 가면서 다시 100→75로 줄어드는 모션이 만들어진 것을 의미한다.

“Anchor Point : 중심점”과 “Position : 위치”

앵커포인트(Anchor Point)는 중심점이라고 하는데 위사진에서 보는 것과 같이 툴바에 위치한 앵커포인트 아이콘을 클릭하면 중심점 위치를 이동할 수 있게 된다. 중심점을 이동한다는 것은 다른 트랜스폼 모션의 중심을 이동시키는 것이라고 이해하면 된다. 예를 들어 중심점을 이미지 중간에 위치한 후 Scale을 조절하면 이미지는 중간을 중심으로 커지고 작아지게 되고 중심점을 이미지 맨 하단에 위치하고 Scale을 조절하면 이미지는 맨 아래에서 위쪽으로 커지고 작아지게 된다.

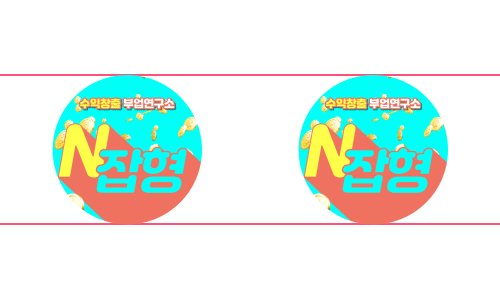
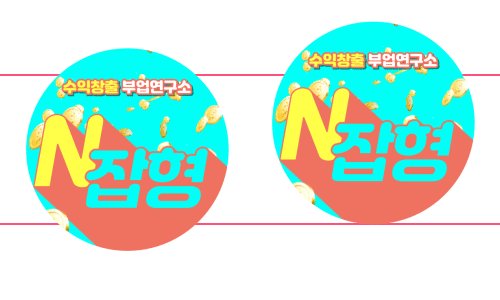
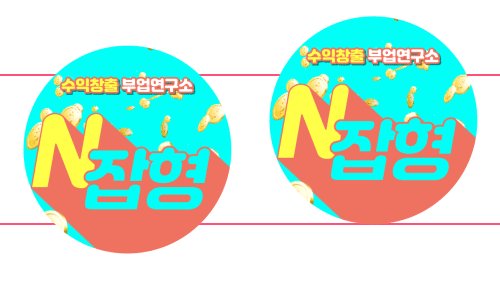
왼쪽은 이미지는 중심점이 정중앙에, 오른쪽 이미지는 중심점이 맨 아래 위치했을 때 Scale 모션을 준 것이다.
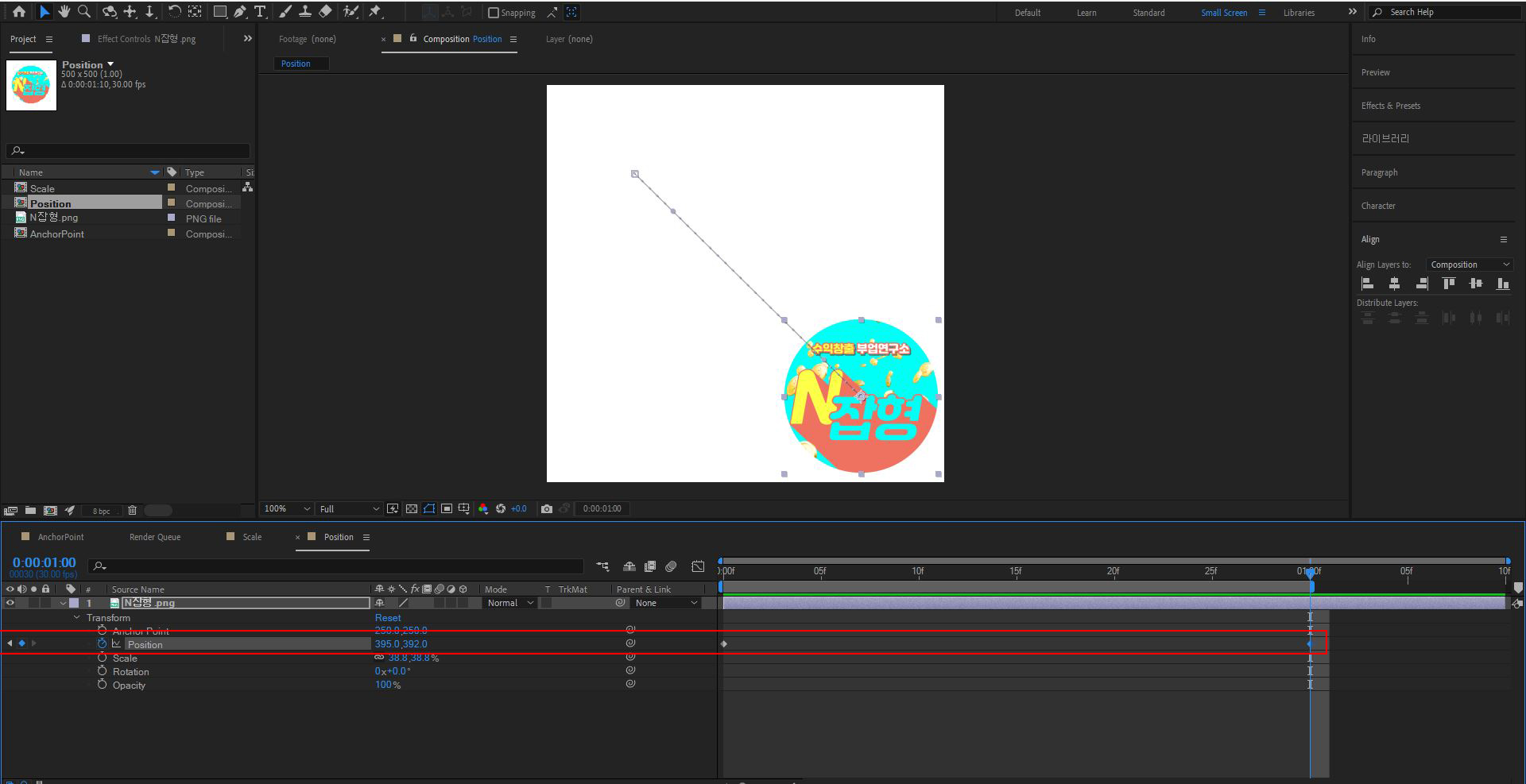
포지션(Position)은 위치를 뜻한다. 말 그대로 이미지의 위치를 나타내주는 트랜스폼인데 컴포지션패널에서 이미지를 클릭한 상태로 드래그하여 원하는 위치로 옮길 수 있다. 또한 키프레임을 생성하여 모션 효과를 줄 수도 있다.

위 사진과 같이 0 프레임에 인디케이터를 위치, 이미지를 왼쪽상단으로 옮긴 후 포지션의 초시계를 눌러 키프레임을 생성해 준다. 그다음 1초로 인디케이터를 위치, 이미지를 오른쪽하단으로 옮겨 키프레임을 생성해 준 다음 스페이스바를 눌러 미리 보기를 재생하면 0 프레임에서 1초 동안 이미지가 왼쪽상단에서 오른쪽하단으로 이미지가 움직이는 것을 볼 수 있다.
“Opacity : 투명도”와 “Rotation : 중심점”
투명도(Opacity)를 이용하면 이미지나 텍스트 등의 레이어 투명도를 0%~100%까지 조절이 가능하다. 하는 방법은 다른 트랜스폼과 마찬가지이기 때문에 바로 실습으로 설명을 해주겠다.
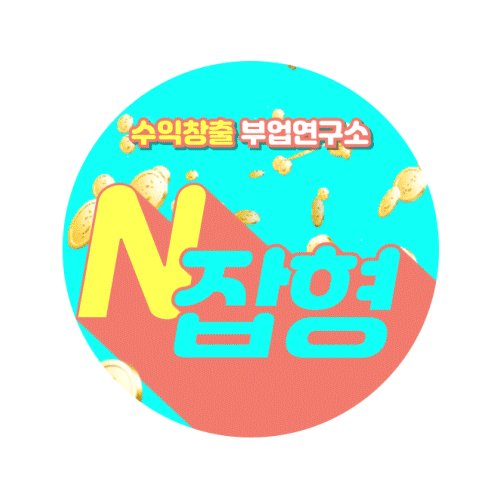
0프레임에서 투명도가 100%인 상태에서 키프레임을 생성(초시계 누르면생성됨)
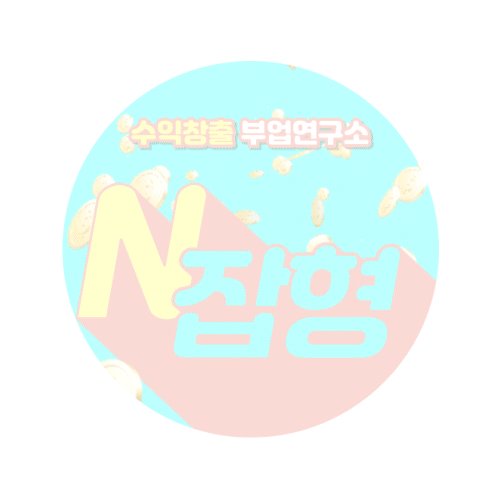
15프레임에서 투명도 0%로 키프레임을 생성(완전 투명해짐)
1초에서 투명도 100%로 키프레임을 생성(다시 원상태로 투명도 복구)

그럼 위 이미지처럼 점점 흐려졌다가 다시 점점 진해졌다가를 반복하는 이미지가 만들어진다. 여기서 한 가지 응용을 해보자. 점점 흐려졌다가 진해지는 것이 아니라 깜빡 깜빡이게 만들고 싶을 경우 어떻게 해야 할까?

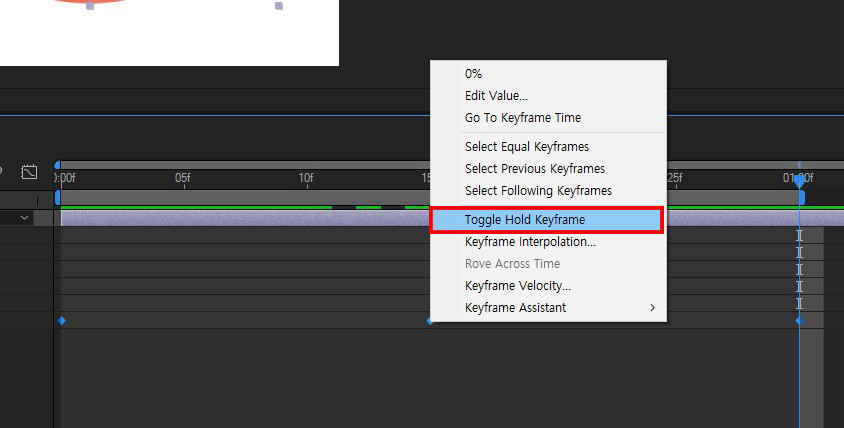
위 사진과 같이 키프레임 전체를 선택한 후 우클릭 > Toggle Hold Keyframe을 선택한다.

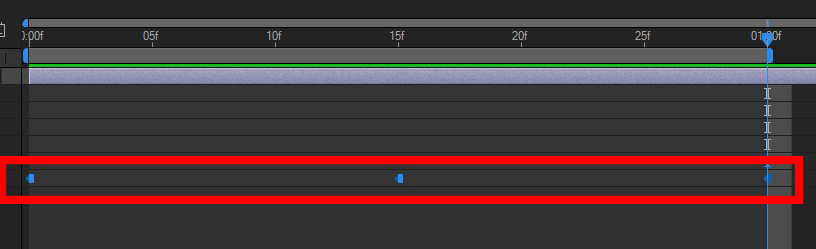
그럼 키프레임 모양이 다이아몬드모양에서 위 사진처럼 변하게 되는데 이것은 각 키프레임 사이가 모션 없이 고정되어 끊기는 움직임을 만드는 것을 의미한다.
즉 점점 흐려지고, 점점 진해지는 것이 아니라 위 이미지처럼 깜빡이는 모션처럼 보이게 된다는 것이다. 포지션이나 스케일 등 다른 트랜스폼에도 적용이 되니 활용해 보기 바란다.
회전(Rotation)은 0 ×+0.0˚ 이런 식으로 나타나는데 오른쪽 수치는 +일 경우 시계방향, -일 경우 반시계방향으로 회전하는 각도를 나타내고 왼쪽 수치는 회전수를 뜻한다. 예제를 통해 설명하는 것이 이해가 더 빠를 것 같다.
0프레임에서 회전 수치를 0×+0.0˚인 상태에서 키프레임을 생성
1초에서 회전 수치를 1×+150.0˚로 조절하여 키프레임을 생성

위 이미지처럼 이미지가 0초에서 1초까지 총 한 바퀴하고 150도를 회전하는 이미지가 생성되게 된다.
한 가지 주의할 점은 회전트랜스폼도 중심점을 축으로 회전하기 때문에 중심점이 정중앙에 위치하지 않으면 예제와 같이 회전하지 않게 되니 중심점이 이미지 중앙에 위치하고 있는지 확인 후 작업을 해야 한다.
'[부업] GIF이미지제작 부업' 카테고리의 다른 글
| [애프터이펙트] 이미지 마스크를 활용한 Before & After 효과 만들기 (0) | 2023.04.17 |
|---|---|
| [애프터이펙트] CC Light Seep 효과와 트랙매트를 활용하여 빛이 지나가는 효과 만들기 (1) | 2023.04.14 |
| [애프터이펙트] 동영상을 편집하여 GIF이미지로 저장 및 용량 조절하기 (0) | 2023.04.07 |
| [애프터이펙트] 시작화면, 컴포지션 설정, 작업하면 살펴보기 (0) | 2023.04.07 |
| 크몽에서 애프터이펙트를 활용한 GIF이미지 제작 부업 (0) | 2023.04.06 |




