
애프터이펙트를 활용하여 편집한 동영상을 포토샵을 이용하여 GIF이미지로 저장하기를 배워보고 용량이 너무 크다면 용량을 조절하는 방법을 알아보자
애프터이펙트를 이용한 동영상 편집 기초
요즘 와디즈나, 쇼핑몰 상세페이지에 보면 제품사용법이나, 상세설명을 위해 동영상보다는 GIF이미지를 활용하는 경우가 많다. 이유는 동영상처럼 재생이 끝나면 멈추는 것이 아니라, 계속 반복되어 재생되기 때문에 그만큼 시선을 사로잡는 효과가 크기 때문이다. 그래서 이번 시간에는 애프터이펙트 프로그램을 활용하여 동영상을 GIF이미지로 편집하는 방법을 간략하게 설명하려고 한다.

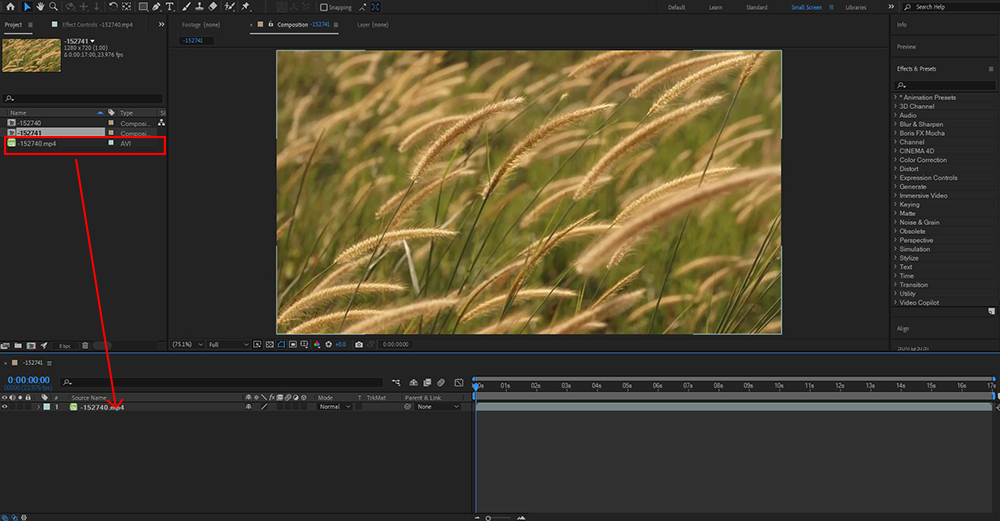
먼저 애프터이펙트를 실행한 후 편집하고자 하는 영상을 프로젝트패널로 불러온다. 그 후 프로젝트패널에 나타난 영상소스를 타임라인패널로 드래그하면 위 사진과 같이 컴포지션패널과 작업영역에 편집할 수 있게 나타난다. (용어가 헷갈린다면 이전 글을 확인하기 바란다.) 작업 전 먼저 컴포지션 세팅부터 해야 한다.

보통 영상의 크기는 1920px*1080px의 사이즈가 많기 때문에 그대로 GIF이미지로 제작할 경우 용량이 너무 커지기 때문이다. 메뉴표시줄에 Composition > Composition Settings를 클릭하면 위사진과 같이 설정화면이 나오는데 여기서 사이즈와 재생시간을 설정해 주도록 하자.

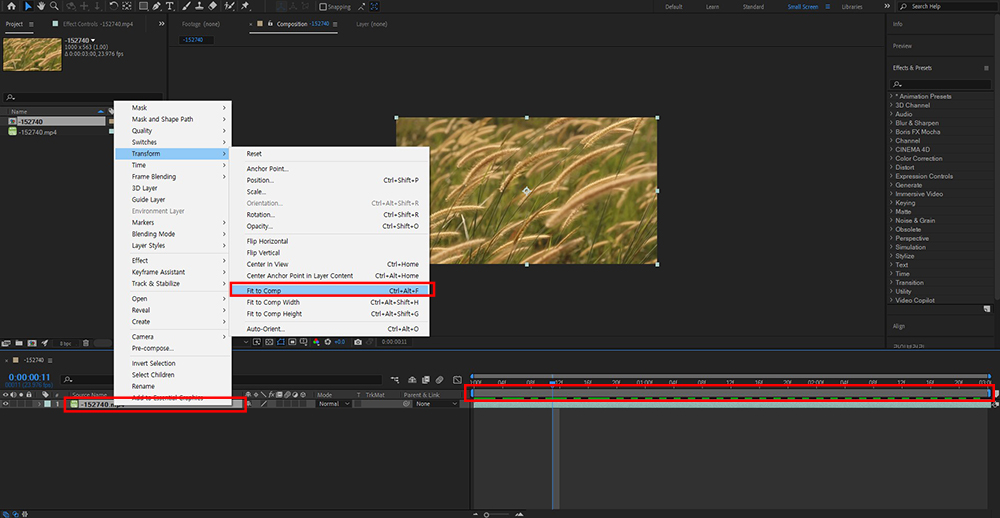
설정을 완료하였을 경우 컴포지션의 사이즈는 줄었지만 영상의 사이즈는 줄지 않은 것을 볼 수 있을 것이다. 그땐 타임라인패널에 위치한 영상소스에 마우스 우클릭 후 그림과 같은 경로에 위치한 "Fit to Comp"를 클릭하게 되면 영상의 크기가 컴포지션의 사이즈에 맞게 조정이 된다.
편집한 영상 렌더링 방법 및 포토샵을 이용한 GIF저장방법

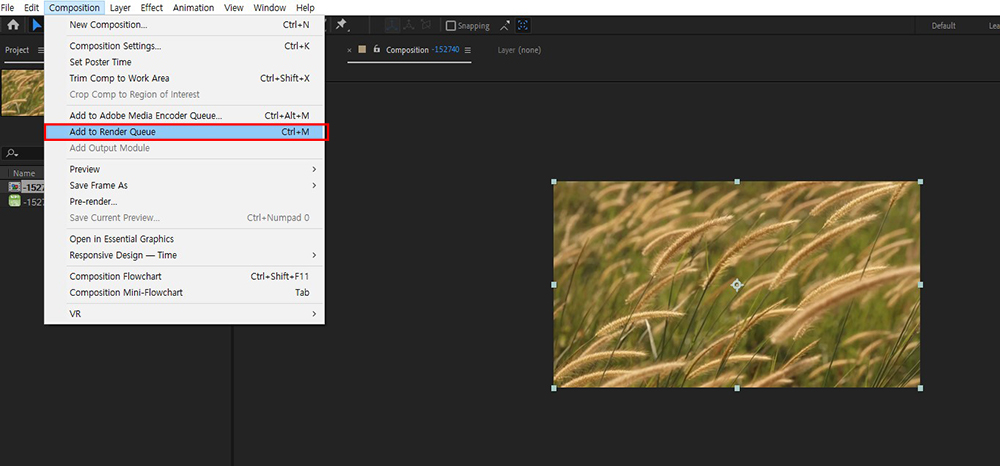
사이즈만 편집된 3초의 영상을 다른 편집 없이 GIF로 저장을 해보자. 메뉴표시줄에 Composition > Add to Render를 클릭한다. 클릭하게 되면 위 사진과 같이 나타난다. 여기서 우리는 편집된 영상을 포토샵에서 실행이 가능한 MOV파일로 렌더링을 할 것이다.

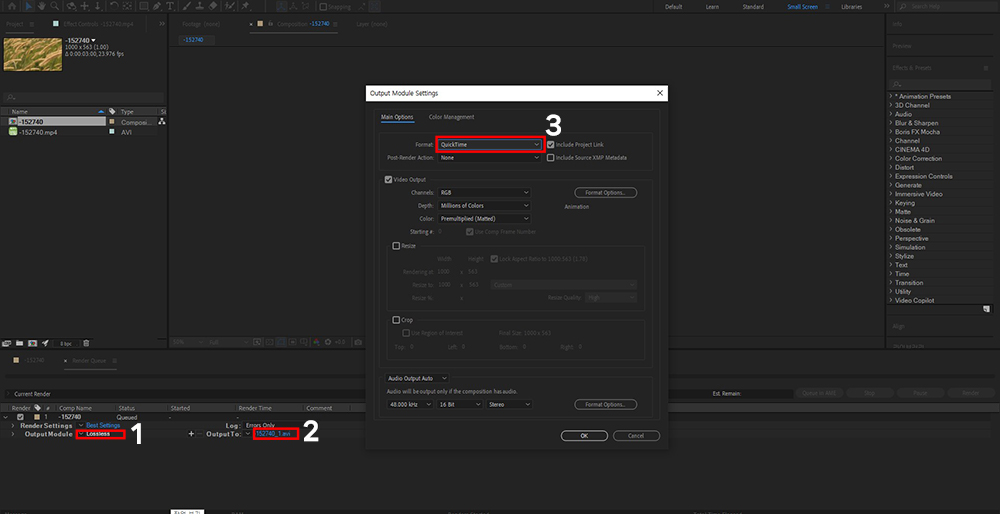
위 사진은 1번 네모박스가 위치한 Lossless를 클릭한 후의 화면이다. 세팅화면에서 3번 네모박스에 위치한 Fomat을 “AVI”에서 “QuickTime”으로 바꾼 후 OK를 눌러준다. 그 후 2번 네모박스를 눌러서 저장될 위치와 파일명을 지정해 준 후 Render버튼을 눌러주면 렌더링이 실행된다.

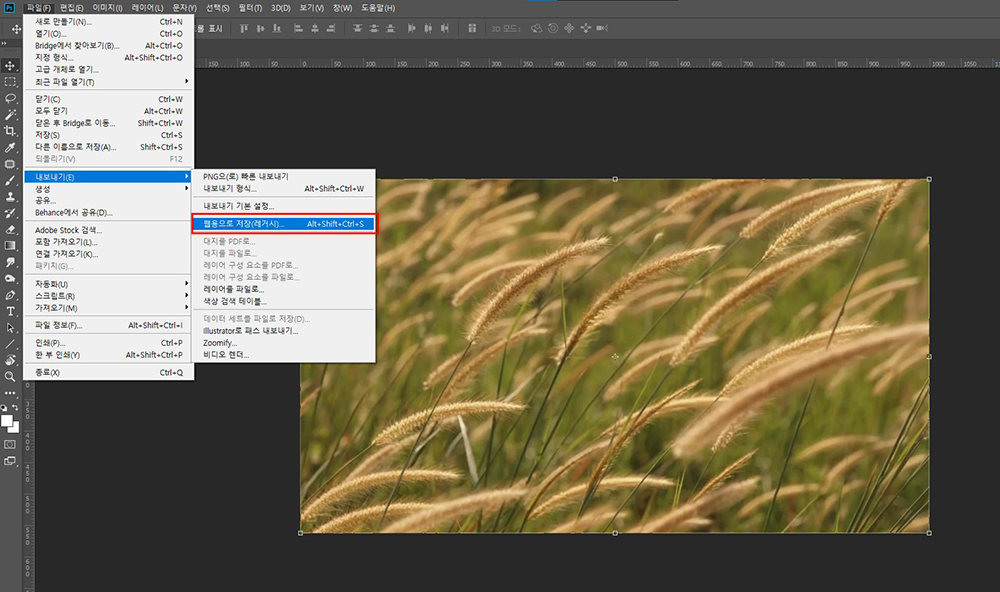
그다음 렌더링된 MOV파일을 포토샵으로 열어준다. 그 후 GIF이미지로 변환하기 위해 위 사진과 같이 메뉴표시줄에 파일 > 내보내기 > 웹용으로 저장(레거시)을(레거시) 클릭한다.

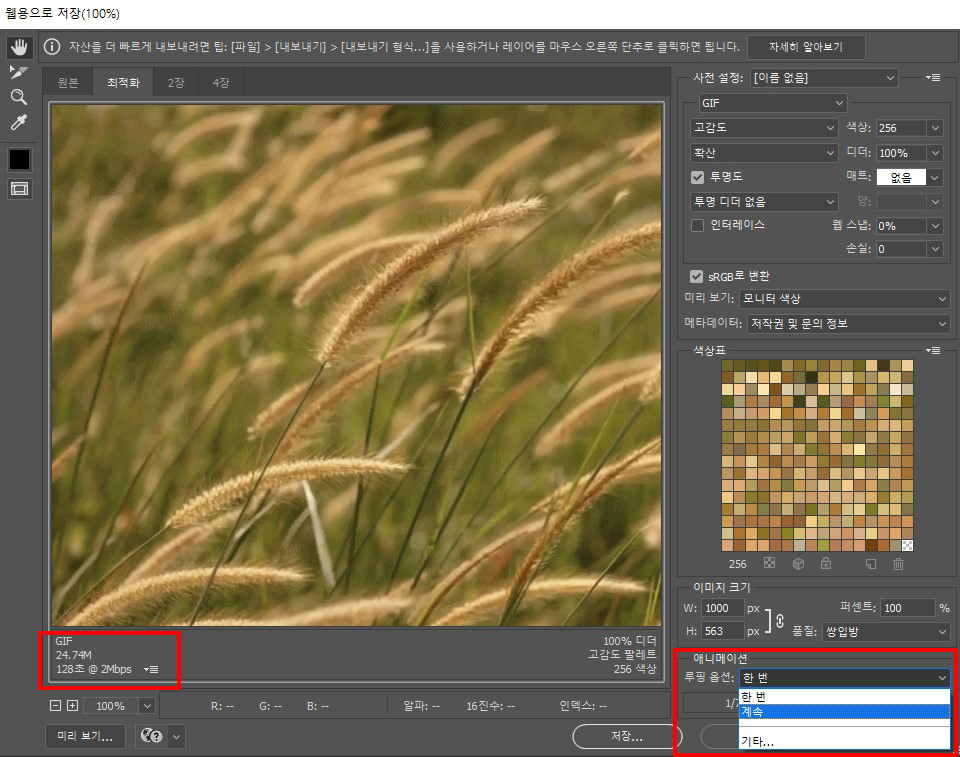
왼쪽 네모박스를 보면 GIF로 저장될 경우 용량이 나타나고, 오른쪽 네모박스에 위치한 애니메이션 루핑옵션을 보면 “한번”, “계속”을 선택할 수 있다. 여기서 우리는 계속 반복 재생이 되는 GIF이미지를 만들 것이기 때문에 “계속” 옵션을 선택 후 저장을 눌러주면 GIF이미지가 생성된다. “한번”을 선택 후 저장하게 되면 한 번만 재생되고 마지막화면에서 정지하는 이미지로 저장되니 이점 주의하기 바란다.
GIF이미지 용량 조절방법
위에서 저장을 했던 GIF이미지는 24.74Mb로 용량이 꽤 크게 저장이 되었다. 보통 쇼핑몰 상세페이지에는 5Mb ~ 10Mb를 넘지 않는 이미지를 업로드하는 것이 좋다. 심지어 와디즈와 같은 플랫폼은 4Mb 이하의 이미지만 첨부가 가능하기 때문에 용량을 조절하는 방법은 필수로 알고 지나가는 것이 좋다.

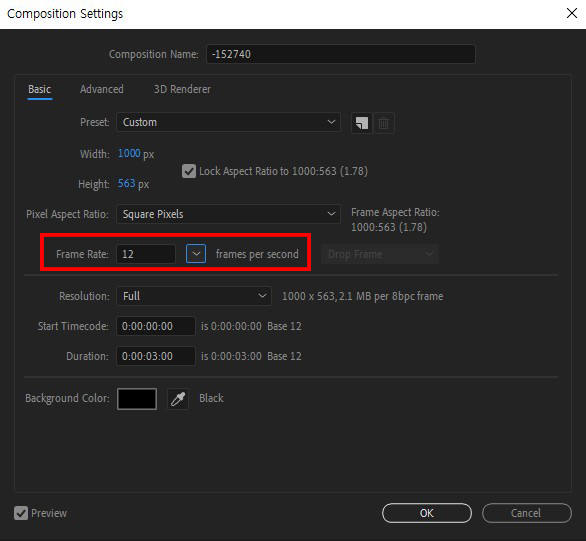
다시 애프터이펙트로 돌아가서 컴포지션세팅으로 가자. 그럼 위와 같은 화면이 나타난다. 여기서 우리가 조절해야 하는 부분은 Frame Rate이다. 이전글에서도 설명을 했었지만 Frame Rate는 1초당 재생되는 화면 수라고 생각하면 되는데 초기 세팅 시 29.97,29.97, 즉 1초당 30장의 장면이 재생되도록 세팅이 되어 있었다. 여기서 위 사진과 같이 29.97 → 12로 즉 1초당 30장에서 12장의 장면이 재생되도록 설정을 변경해 주자.. 이 경우 아무래도 1초당 30장에서 12장으로 재생화면이 줄어들었기 때문에 영상 재생 시 기존보다 조금 끊기는 느낌이 들 것이다.

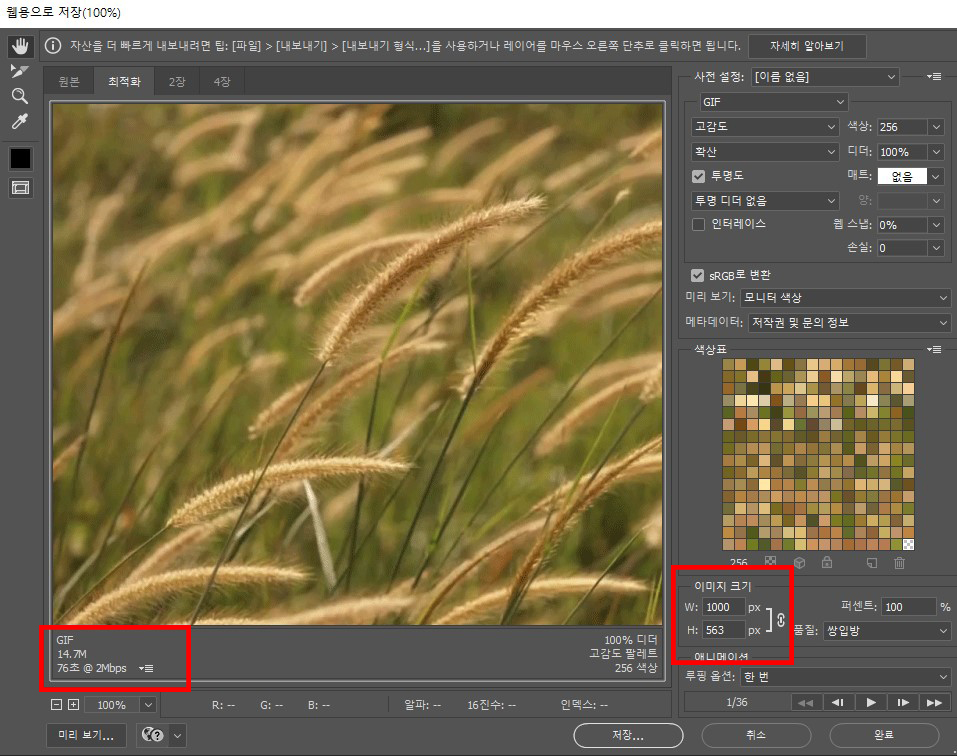
이렇게 설정을 변경한 후 이전과 동일하게 MOV파일로 렌더링을 한 후 포토샵을 실행하여 웹용으로 저장하기를 눌러보면 위 사진과 같이 기존 24.74Mb → 14.7Mb로 줄어든 것을 볼 수 있다. 여기서 용량을 더 줄이고 싶다면 다시 애프터이펙트로 돌아가 Frame Rate를 조절할 수도 있지만 더 줄이면 너무 끊기는 느낌이 들 것이다. 이런 경우에는 위 방법보다는 이미지의 크기를 줄여서 용량을 줄이는 것이 좋을 수도 있다. 오른쪽 네모박스에 위치한 이미지 크기를 줄이면 아마 용량이 더 줄어들 것이고 원하는 용량까지 줄었다면 저장버튼을 눌러 GIF로 저장을 해주면 된다. 그렇다고 이미지 크기를 너무 작게 줄이게 되면 화질이 많이 저하될 수 있으니 왼쪽하단에 미리 보기 버튼을 눌러 저장될 GIF이미지 재생화면을 보면서 적당한 수치까지만 이미지 크기를 조절하는 것이 좋다.
'[부업] GIF이미지제작 부업' 카테고리의 다른 글
| [애프터이펙트] 이미지 마스크를 활용한 Before & After 효과 만들기 (0) | 2023.04.17 |
|---|---|
| [애프터이펙트] CC Light Seep 효과와 트랙매트를 활용하여 빛이 지나가는 효과 만들기 (1) | 2023.04.14 |
| [애프터이펙트] 기본 트랜스폼 5가지 (Scale, Anchor Point, Scale, Rotation, Opacity) (0) | 2023.04.11 |
| [애프터이펙트] 시작화면, 컴포지션 설정, 작업하면 살펴보기 (0) | 2023.04.07 |
| 크몽에서 애프터이펙트를 활용한 GIF이미지 제작 부업 (0) | 2023.04.06 |




